Adobe InDesign is currently the most widely-used page layout solution. The expression “ page layout ” describes the purpose: to create a page by placing text and images that are formatted.
Automating: The classic way to create a page
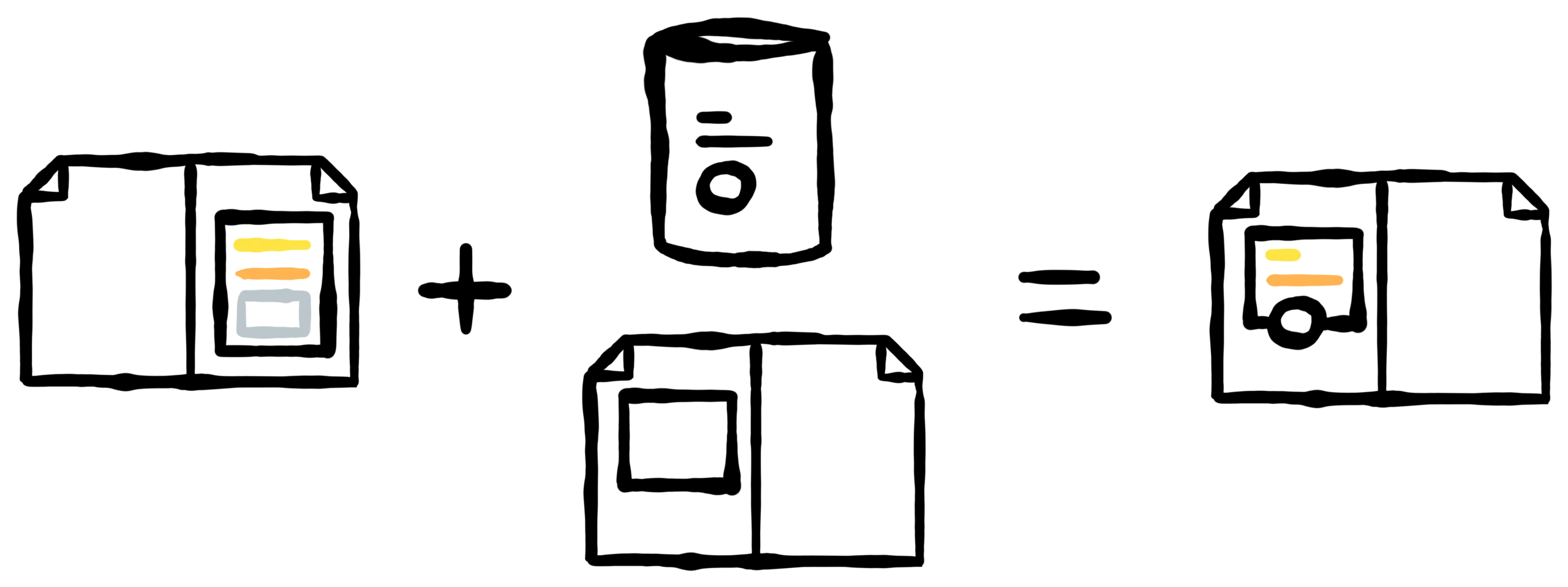
To automate the process, the classic approach consists in creating a template in InDesign in which the data will be placed. (The template carries the placement of the blocks) and the formatting styles.
In the example of a catalog, the product price field will be placed in the price box of the template, the photograph will be placed in the corresponding reserve and so on.
Here, the data is simply injected into the template copied to the designated location: no blocks are created, moved or resized.

The “responsive print
To produce a printed document, in order to guarantee a coherent and homogeneous result, a graphic charter is often defined. This one defines rules:
- How to arrange the blocks if the product is placed in a rather horizontal area?
- Which color should be varied according to the theme?
- Is the placement the same for a right or left page?
- And so on.
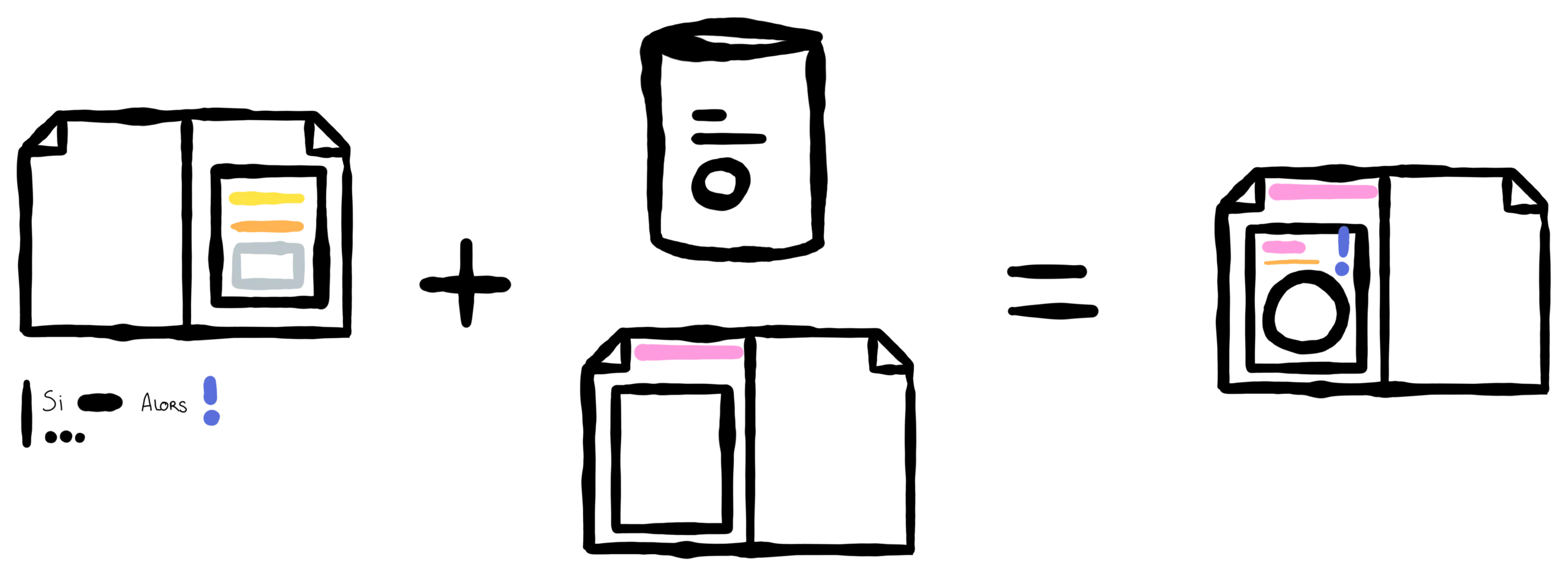
This is where our J2S Layout Toolbox solution comes in 1. It allows you to associate the rules of the graphic template 2. It is these rules that will automatically compose the layout according to the guidelines.
Several parameters are simultaneously taken into account in this case:
- Again the data, but in a dynamic way: such value – product on promotion or not, description in such language, etc. – leads to the creation of such blocks;
- The area in which to generate the layout: the shape of this area – large, small, horizontal, vertical, etc. – varies the result;
- The context in which the surface is placed in the document. In geographical terms: is the surface on a left page or a right page? In semantic terms: is it in such and such a universe that the product is positioned?

That’s what “responsive print” is all about: with a single set of rules, the generated layout will be automatically adapted and customized 3!
How does it work?
OK, but what’s the point?
A non-designer user, let’s say, a market manager, can design pages in
Simple Workspace
: responsive print gives him a close look at the final result;
In the same way, a writer can immediately see how his or her text is supposed to be displayed;
Fully automated and creative documents are a reality [^4];
The “responsive print” guarantees the uniformity of the application of the guidelines.
And so on.
That’s it!
Would you like to learn more about it, or would you like a “live” demonstration?
Contact us
! We will be happy to set up a live demo with you.

JY. Jourdain
Cofounder of J2S