Adobe InDesign est actuellement la solution de mise en page la plus employée. L’expression « mettre en page » décrit bien la finalité : composer une page en y plaçant du texte, des images que l’on met en forme.
Automatiser, la méthode classique
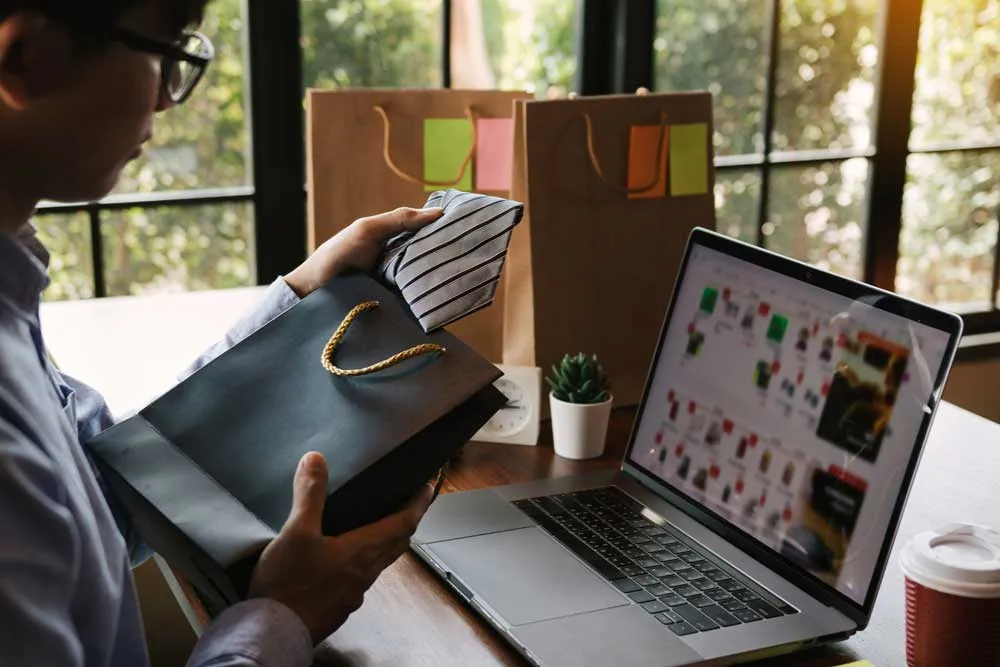
Pour automatiser le processus, la méthode classique va consister à fabriquer dans InDesign un gabarit dans lequel seront placées les données. (Le gabarit porte le placement des réserves et les styles de mise en forme).
Dans l’exemple d’un catalogue, le champ prix du produit sera placé dans la boîte prix du gabarit, la photographie sera placée dans la réserve correspondante et ainsi de suite.
Ici, la donnée est simplement injectée dans le gabarit copié à l’endroit désigné : aucun bloc n’est créé, déplacé ou redimensionné.

Le « responsive print »
Pour fabriquer un document imprimé, afin de garantir un résultat cohérent et homogène, une charte graphique est souvent définie. Celle-ci définit des règles :
- Comment agencer les blocs si le produit est placé dans une zone plutôt horizontale ?
- Quelle couleur faire varier en fonction de l’univers ?
- Le placement est-il le même pour une page de droite ou une page de gauche ?
- Etc.
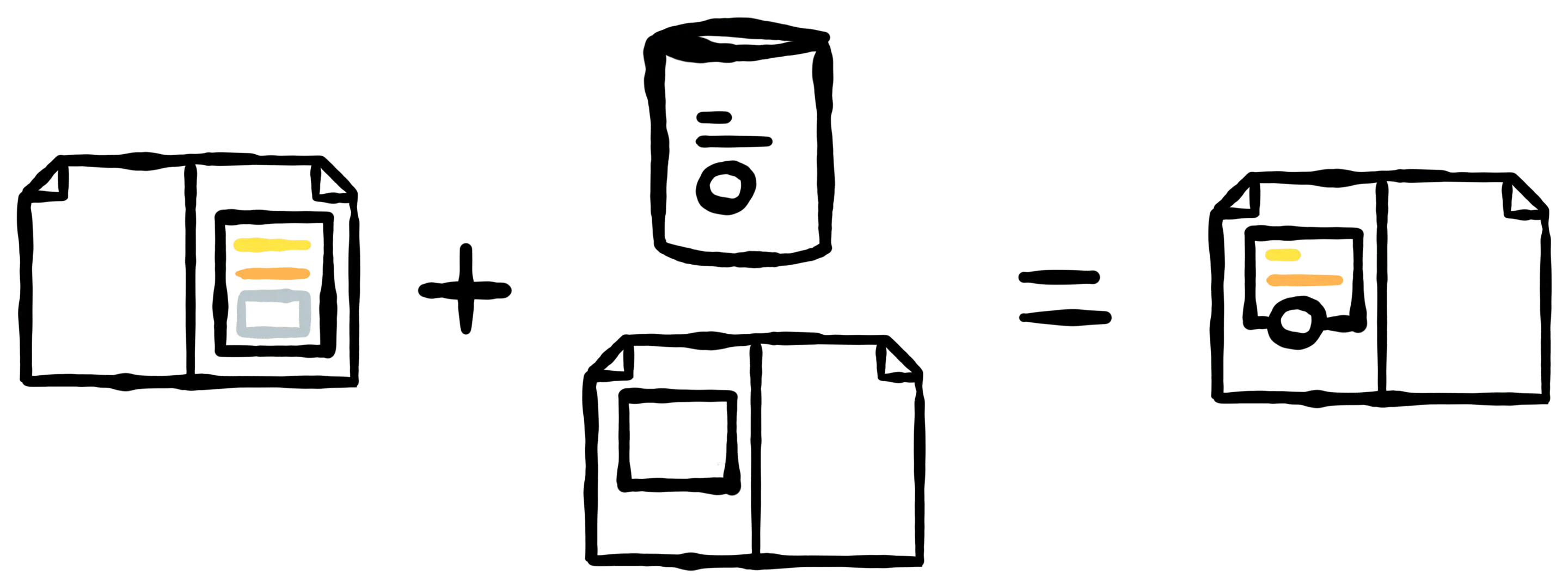
C’est là qu’intervient notre solution J2S Layout Toolbox 1. Celle-ci permet d’associer au gabarit les règles de la charte 2. Ce sont ces règles qui permettront de composer automatiquement la mise en page en respectant la charte.
Ici, plusieurs paramètres sont pris en compte simultanément :
- Encore la donnée, mais de manière dynamique : telle valeur — produit en promotion ou pas, description dans telle langue, etc. — entraîne la création de tels blocs ;
- La surface dans laquelle générer la mise en page : la forme de cette zone — grande, petite, horizontale, verticale, etc. — fait varier le résultat ;
- Le contexte dans lequel la surface est placée dans le document. En terme géographique : la surface est-elle dans une page de gauche ou une page de droite ? En terme sémantique : est-ce dans tel ou tel univers que le produit est positionné ?

C’est ça le « responsive print » : avec un seul jeu de règles, la mise en page générée sera automatiquement adaptée, personnalisée 3 !
Pour quoi faire ?
OK, mais à quoi ça sert ?
- Un utilisateur non-maquettiste, disons, un chef de marché, peut concevoir des pages dans Simple Workspace : le « responsive print » lui donne un aperçu proche du résultat final ;
- Dans le même esprit, un rédacteur peut immédiatement voir comment son texte est rendu ;
- Envisager des documents entièrement automatisés et créatifs est une réalité 4 ;
- Le « responsive print » garantit la cohérence, l’homogénéité de la mise en œuvre de la charte.
- Etc.
Et voilà !
Vous voulez en savoir plus, ou souhaitez une démonstration « live » ?
Prenez contact avec nous, nous serons ravis d’échanger.

JY. Jourdain
Cofondateur de J2S