Sommaire
- Le métier de responsable qualité
- Les typologies de tests
- Un travail en équipe
- Les différentes étapes de tests
- Les enjeux de sécurité
- Le langage de programmation est-il indispensable ?
- L’importance de la veille
- Un rôle pivot avec les pôles techniques
- Les difficultés du métier
- Les clés de la réussite
- Quelques réalisations
Nous retrouvons aujourd’hui Sandrine, responsable qualité chez J2S depuis 5 ans. Nous découvrirons dans cet échange les facettes de ce métier dont on parle assez peu. Nous verrons tout ce qu’il implique en termes de sécurité, de contrôle et de maintien pour une solution logicielle.
Sandrine nous détaillera aussi les étapes de tests, sa contribution à l’évolution et aux opérations de maintenances du portail Simple Workspace.

Sandrine
Peux-tu nous parler de ton métier ? Depuis combien de temps l’exerces-tu ? En quoi consiste-t-il concrètement ?
Sandrine : Au tout début de mes études, je ne m’étais pas forcément destinée au métier de responsable qualité ou aussi appelé « quality assurance ». Je me suis spécialisée dans le développement web, ce qui m’a permis de me familiariser avec le langage de programmation informatique.
Finalement, j’ai fini par travailler dans le domaine du test que cela soit dans mes précédentes expériences jusqu’à aujourd’hui chez J2S. C’est d’ailleurs ce qui m’a donné envie de faire une formation plus poussée. J’ai obtenu une certification ISTQB ( International Software Testing Qualifications Board ). Cette formation m’a permis d’acquérir le vocabulaire des normes et des standards, de maîtriser les différentes phases de tests, etc. Il existe aussi d’autres certifications, mais celle-ci fait partie des certifications les plus demandées par les entreprises.
J’ai aussi travaillé par le passé sur la mise en place d’ ERP chez des clients. Je m’occupais par exemple, du paramétrage, des tests de vérification en lien avec le paramétrage, de la conformité de ce qui avait été mis en place et enfin des formations des utilisateurs.
Chez J2S, mon poste n’est pas uniquement centré sur les tests. J’interviens aussi sur la partie administrative de l’outil Jenkins en gérant tout ce qui permet de faire des sauvegardes (« backups »). Je m’occupe des opérations de « cleaning », c’est-à-dire, que je nettoie les serveurs en supprimant les vieux fichiers. Les fichiers anciens sont régulièrement mis de côté puis supprimés au bout d’un temps défini en interne.
Je prends aussi en charge les traitements spécifiques liés aux clients, par exemple : des envois de mails en fonction d’une action faite dans Simple Workspace.
Il y a aussi la partie qui consiste à importer les données d’un logiciel client externe vers Simple Workspace. Je gère la maintenance et le contrôle de cette base de données.
J’interviens également sur la partie administration de l’outil Confluence , qui est un espace de travail qui nous permet de travailler en équipe, de partager des notes, des comptes rendus de réunions, etc. Je fais notamment le lien entre Confluence et Jir a , notre système de ticketing qui sert à suivre les bug s et les évolutions que l’on peut mettre en place dans le portail Simple Workspace.
J’ai aussi la charge du déploiement des fonctionnalités sur les instances des clients, par exemple : lorsque nous intégrons (« merger ») en interne un ticket présentant une évolution technique ou un correctif de bug, nous créons une nouvelle version du logiciel. C’est cette nouvelle version qui est mise en place sur les instances clients.
Quelles sont les typologies de tests courant dans le métier de responsable qualité ?
Sandrine : Les tests les plus courants sont les suivants :
- Les tests unitaires ;
- Les tests fonctionnels ;
- Les tests de performances ou dits de charges ;
- Les tests utilisateurs ;
- Les tests de régressions ou de non-régressions.
Les tests unitaires sont des tests à destination des développeurs. Ces derniers les effectuent pour contrôler le fonctionnement d’une partie précise d’un logiciel ou d’un programme.
Les tests fonctionnels sont réalisés par des testeurs et non par des clients. Ils consistent à contrôler le bon fonctionnement d’une application ou d’un logiciel dans sa globalité. Il peut arriver que dans certaines entreprises que des clients soient impliqués dans ces tests.
Les tests de performances ou dits de charges consistent à vérifier qu’il n’y a pas de plantage (Crash) sur des applications ou logiciels. Pour ma part, j’ai tendance à tester toutes les applications de Simple Workspace quelle que soit la demande.
Les tests utilisateurs concernent les déploiements de fonctionnalités. Chez J2S, ils sont déployés sur les instances des clients.
Dans ce cas de figure, ce sont les clients qui à leur tour vérifient les fonctionnalités qu’ils ont demandées. Les clients font office de bêta-testeurs
en contrôlant les fonctionnalités tout en vérifiant qu’il n’y a pas d’incidence sur le reste de la solution utilisée. À ce stade, ils ne doivent trouver aucun bug.
Et enfin, les tests de
régressions ou de non-régression
.
Vous allez me dire qu’est-ce qu’une régression ? Il s’agit tout simplement d’une anomalie, d’un défaut qui surgit après la modification d’un logiciel. Cela peut concerner l’évolution d’une fonctionnalité, la correction d’un bug, la modification d’un composant, etc. Dans ces types de tests, il s’agit de s’assurer qu’il n’y ait pas d’anomalie dans un développement. Pour ce faire, il suffit d’intégrer ce développement à une instance de préproduction (ou autrement dit, de test).
Ainsi cela permet d’effectuer des tests de vérifications avant de mettre en place la fonctionnalité sur l’instance de production officielle. Nous procédons toujours de cette manière chez J2S.
Tu travailles en coopération avec les équipes techniques de J2S, les développeurs, les intégrateurs. Comment s’organise ton travail ? À quels moments interviens-tu ?
Sandrine : Mon travail et mes interventions s’organisent selon plusieurs cas de figure.
En principe, je crée un ticket lorsque j’ai affaire à un bug. C’est aussi le cas si j’ai une suggestion d’amélioration à proposer.
Pour ce qui est des suggestions, j’attends toujours le retour de Jean-Yves. J (notre dirigeant cofondateur et directeur du développement) ou de Georges. L (notre directeur technique) avant de remonter cette demande à l’équipe de développement.
S’il s’agit d’un bug, j’envoie directement un ticket à l’équipe de développement tout en précisant comment le résoudre lorsque j’ai une idée de comment faire.
En revanche, si j’ai le moindre doute sur le contenu du ticket à inspecter, je contacte un développeur pour qu’il me dirige vers la personne spécialisée de l’équipe, car chaque développeur à sa spécialité.
Dans le cas où un ticket est édité par Georges. L ou une autre personne de l’équipe de développement (en principe le développement a déjà été réalisé), je reçois le ticket pour effectuer les tests. Je remonte les anomalies si j’en trouve et je donne des indications aux équipes pour le correctif. Il est ensuite intégré, « mergé ».
Naturellement, si je ne comprends pas les informations demandées j’interroge l’équipe pour avoir plus de précisions. Surtout qu’il peut y avoir des risques de régressions.
En effet, ce qu’il faut savoir c’est qu’un ticket peut comporter des demandes spécifiques et impacter dans sa globalité le fonctionnement des applications (
Simple MOM
, Simple Brief
, Simple DAM
…) du portail Simple Workspace. D’ailleurs c’est aussi valable pour n’importe quel logiciel.
Donc, pour éviter toute erreur je m’assure de revérifier les applications qui peuvent être impactées.
De plus, je dois aussi tenir compte des modifications faites dans des endroits spécifiques tels que des fichiers. Lorsque c’est le cas, je vérifie les applications concernées. Ce n’est qu’avec l’expérience qu’on acquière ce type de mécanique sans cela on ne peut pas le deviner !
Pour que le travail soit plus simple, c’est très important d’avoir une bonne communication verbale et écrite avec toutes les personnes impliquées dans les projets, sinon on passe à côté de beaucoup de choses.
« Il faut savoir à qui s’adresser. Personnellement c’est le plus important pour moi, surtout quand j’ai rapidement besoin d’une information ! »
Je travaille aussi avec les intégrateurs. Ils me sollicitent souvent sur les projets clients.
J’ai une bonne connaissance du portail et de ses applications, ce qui m’aide à leur répondre facilement sur les fonctionnalités existantes. Et, je peux aussi les orienter vers la personne de l’équipe de développement avec qui échanger.
Nous recevons beaucoup de tickets de nos clients liés à des demandes de support. Ces demandes peuvent concerner des bugs ou des évolutions.
Pour ce qui est des bugs, j’exécute les tests nécessaires pour qu’ils soient corrigés. Puis, avec les équipes techniques, nous confirmons qu’il s’agit bien d’un bug. Ensuite, un ticket de développement est créé et est affecté au ticket initial pour le corriger.
Je m’occupe ensuite d’informer l’intégrateur pour qu’il puisse à son tour avertir le client. Une fois validé par le client, l’intégrateur me donne le feu vert pour mettre en place le développement du correctif sur l’instance du client. Quelle que soit la demande, nous devons toujours avoir l’accord du client avant de faire quoi que ce soit. D’autant plus, que cela doit respecter les termes du contrat. En général, ces types de demandes peuvent prendre plus de temps, car elles impliquent plus de modifications et plus d’allers-retours, contrairement à un simple correctif réalisé en interne.
En ce qui concerne les demandes de nouvelles fonctionnalités ou d’évolutions, elles font l’objet de tickets spécifiques. Ces demandes nécessitent des actions de paramétrage pour lesquelles nous réalisons en interne une documentation d’utilisation. D’ailleurs, je participe à la rédaction de ces documents qui expliquent comment mettre en place le développement et comment l’utiliser.
En définitive, il s’agit d’une documentation technique pour l’interne et de sortes de tutoriels à destination de nos clients. Je ne suis pas la seule à réaliser cette documentation. Les développeurs s’occupent de points plus techniques, tandis que les intégrateurs rédigent des éléments en lien avec les projets clients. C’est très utile, car cela laisse une trace de ce qui a été fait et cela permet de ne rien oublier, et de les réutiliser à l’avenir.
« L’une des étapes clés dans la validation d’un ticket c’est de s’assurer qu’il y ait une documentation explicative. »
J’interviens aussi en fonction des développements en cours. Certains développeurs vont me parler d’un point à tester avant même que le ticket soit créé. Pour gagner du temps sur les gros développements, les équipes me demandent de tester en avance une partie de ce qui a été produit, afin de repérer les bugs. Je peux ainsi remonter les anomalies et en même temps mettre en place un correctif déjà réalisé.
« Certains tests peuvent me prendre 1h ou plus notamment les premiers tests et d’en d’autres cas plusieurs mois. »
Le plus frustrant, c’est qu’il arrive souvent que les bugs ne réapparaissent pas du côté des développeurs. Cela nécessite beaucoup d’allers-retours entre eux et moi, car je dois leur expliquer comme j’ai rencontré ce bug de mon côté. Sans oublier que je travaille sur plusieurs tickets à la fois, il me faut du temps pour bien tous les tester et m’assurer que tout fonctionne correctement avant d’exécuter les correctifs que l’on me soumet.
Jean-Yves a défini une charte graphique pour l’interface. Les développements d’aspects graphiques suivent la ligne directrice éditée par cette charte. Avant qu’ils ne soient déployés, je reçois un ou des tickets pour effectuer des tests dans le portail en m’assurant toujours qu’il n’y ait pas de régression sur le code. Je vérifie aussi que le développement est conforme à la charte graphique définie par Jean-Yves.
Pour terminer, en interne nous avons mis en place des bibliothèques concernant le logiciel. Il s’agit d’un ensemble de composants regroupant toutes les fonctionnalités déjà réalisées. Cela nous permet de retrouver et de réutiliser facilement certains éléments sans avoir à réécrire l’intégralité du code. Par exemple : Nous utilisons pour les tableaux dans Simple Workspace un composant qui s’appelle l’« AG grid », que nous pouvons utiliser sans avoir à le réécrire. Toutefois, comme pour tous composants, son utilisation nécessite aussi que nous devons régulièrement le maintenir à jour, en raison des diverses évolutions.
Pour en revenir à la bibliothèque, nous la mettons régulièrement à jour. Je teste toutes les applications du portail, les champs existants et je vérifie qu’il n’y a pas régressions. Lorsque c’est le cas, Pierre et Issagha appliquent les correctifs dans Simple Workspace. Puis, je suis à nouveau invitée à retester et à vérifier que tout fonctionne correctement.
Les développeurs font des demandes par tickets pour les mises à jour des versions des composants. À mon sens, c’est important de maintenir ces composants pour s’assurer qu’en termes de sécurité que nous utilisons bien leurs dernières versions et simplement pour que le portail continue de fonctionner comme attendu par les clients.
Quelles sont les différentes étapes de tests, de contrôles ?
Sandrine : Je dirais que de manière générale il faut commencer par inspecter l’aspect visuel au lancement d’une application, ou d’un logiciel.
« Effectivement, le changement visuel permet de soulever tout de suite si quelque chose à changer par rapport à ce qu’il y avait avant et même de repérer certaines erreurs. Mais ce n’est qu’un premier constat ! »
Néanmoins, une solution comme Simple Workspace n’est pas censée changer visuellement, sauf s’il y a vraiment une refonte graphique.
C’est aussi ce qui me pousse à faire plus d’investigation lors de mes tests.
Le principe du test c’est de réaliser ce qui est demandé dans le ticket, par exemple : ajouter un bouton et lorsque l’on clique sur ce bouton, il enclenche une action spécifique. Dans ce cas, le premier test à effectuer, est de vérifier que ce bouton répond bien à l’action demandée. Ensuite, je vérifie qu’en cliquant sur un autre élément dans la solution qu’une autre action ne se produise pas. En quelque sorte, j’effectue en parallèle des tests opposés à la demande, pour détecter d’autres éventuels bugs. Cela peut consister à ajouter des lettres dans un champ destiné à des chiffres par exemple.
J’utilise également l’inspecteur web pour vérifier qu’il n’y ait pas de messages d’erreurs qui s’affichent lorsque j’utilise le logiciel. À la moindre erreur, je la remonte à l’équipe de développement. Je procède de la même manière s’il s’agit d’une erreur en PHP , en la transmettant aux équipes de développement tout en précisant ce qui s’est passé, en envoyant notamment les fichiers logs Apache que j’ai repérés en lien avec les erreurs présentent dans le ticket initial par exemple. Il s’agit de fichiers communicants des informations sur l’utilisation d’une application, d’un logiciel, permettant de repérer les erreurs.
Je tiens aussi à préciser qu’en fonction de chaque point à traiter, je peux effectuer des tests plus poussés par exemple : je vais effectuer des tests de performance (ou dit de charges), en ralentissant la connexion internet tout en vérifiant que tout fonctionne correctement.
Enfin, beaucoup de tests sont variables compte tenu du travail à effectuer. Ce qui rend les tests différents les uns des autres. Et bien entendu certains tests sont plus rapides à traiter que d’autres.
Il y a beaucoup d’enjeux en termes de sécurité lors de ces phases de tests ou de déploiement. Peux-tu nous en parler ?
Sandrine : Lorsqu’il y a des risques en lien avec des modifications apportées à Simple Workspace, je suis tout de suite informée par les équipes de développement.
En effet, il y a des points sensibles qui peuvent faire buguer le portail et ses applications.
Nous avons en interne une instance de préproduction sur laquelle je réalise tous les déploiements avant de le déployer sur l’instance d’un client. C’est toujours sur cette instance que j’effectue mes tests pour éviter que cela soit réalisé sur l’instance d’un client. Il y a aussi des points qui ne peuvent pas être testés en local d’où cette instance qui permet d’éviter que l’accès à Simple Workspace soit inaccessible pour un client.
Nous déployons toujours une fonctionnalité sur la préproduction d’un client, puis nous nous attendons la validation du client avant de la mettre en place.
Pendant ce temps le client est invité à tester la fonctionnalité avant qu’elle puisse être déployée sur son instance de production. Cette procédure permet d’éviter les bugs.
Nous avons créé en interne un fichier qui contient tous les déploiements effectués. Ce fichier est dans l’outil Confluence. Nous y avons mis des notes de mises à jour avec la liste des points qui ont évolué, ce qui permet d’aider les clients et de rester informé sur les évolutions du portail. Je m’occupe de maintenir ce fichier à jour.
D’ailleurs faut-il impérativement connaître le langage de programmation ?
Sandrine : De manière générale ce n’est pas une obligation. Par exemple, dans une précédente expérience, l’équipe avec laquelle je travaillais n’avait aucune connaissance en langage informatique. Pour ma part, j’avais des connaissances en requêtage SQL (Structured Query Language ou langage de requêtes structurées).
Chez J2S c’est une compétence vraiment très utile, notamment pour le paramétrage de fichiers JSON, de scripts en Shell
(Linux) ou en PowerShell
(Windows) dans l’outil Jenkins.
À mon avis, connaître ce langage est indispensable. À titre personnel il simplifie beaucoup de mes tâches. D’autant plus, que connaître le langage de programmation permet d’aller plus loin dans les tests.
« Je suis plus vigilante. J’arrive à repérer les failles rapidement et c’est beaucoup plus facile pour échanger avec des développeurs. »
Enfin, cela dépend de plusieurs facteurs, comme du type de logiciel à tester, du mode de fonctionnement de l’entreprise, du nombre de personnes dans l’équipe, etc. Chez J2S nous sommes une petite équipe dans laquelle nous travaillons sous forme de méthode agile , nous occupons des postes multicasquettes.
« Connaître le langage de programmation reste un plus pour les entreprises dans nos métiers, même si c’est une qualification de plus en plus demandée. »
Tu contribues en quelque sorte à veiller à la maintenance de Simple Workspace, en contrôlant le bon fonctionnement de la solution et tu participes aussi à la mise en place des améliorations, nouveautés. Peux-tu nous expliquer en quoi cette veille est cruciale ?
Sandrine : Oui c’est crucial pour le bon fonctionnement de la solution.
Cette veille peut concerner des améliorations sur la sécurité, ce qui est très important pour l’utilisation du logiciel.
Il faut aussi savoir que toutes les refontes faites sur les différentes applications du portail (Simple MOM, Simple DAM, Simple Brief…) ne sont pas toutes visibles. C’est le cas avec l’amélioration liée au réusinage du code
ou factorisation. Cela consiste à optimiser la lisibilité du code en utilisant une fonction créée dans un fichier sans avoir à la réécrire complètement. Ce processus est tout de même assez long à faire, mais il est nécessaire, car il améliore considérablement le code : il y a beaucoup moins de ligne de code et nous intégrons aussi des composantes de codes existantes.
Concernant les nouvelles modifications, cela les rend plus rapides à mettre et il y a moins de développement à prévoir.
En un mot, cette méthode est très utile même si des régressions peuvent surgir.
Enfin, les contrôles sont indispensables pour éviter le plus possible les régressions, lors d’une mise à jour ou lors de l’ajout de nouvelles fonctionnalités.
« Les nouvelles fonctionnalités consistent à améliorer l’expérience utilisateur, mais nous les réalisons aussi pour faciliter le travail de nos clients : le but du portail Simple Workspace. »
C’est aussi pour cela que c’est indispensable d’être toujours attentif dans le portail et de chercher ce qui peut empêcher le bon fonctionnement du logiciel.
Tu endosses un rôle pivot, tu interagis tous les pôles techniques de J2S comme tu as pu nous l’expliquer. Comment communiques-tu avec les différents pôles chez J2S ?
Sandrine : Pour ce qui est des interactions avec l’équipe, je communique en général directement avec la personne concernée par le ticket.
Si je me rends compte que le traitement d’un ticket va prendre plus de temps que prévu, je prends le temps d’échanger avec la personne concernée, et nous traitons ensemble le problème que je rencontre. C’est souvent le cas avec les développeurs.
Encore une fois une bonne communication est indispensable pour faire avancer le travail sur les tickets pour bien comprendre les demandes, mais aussi lorsqu’il y a des bugs à corriger.
Lorsque j’ai des messages d’erreurs qui s’affichent, je les garde et j’essaye de reproduire au moins une fois le bug pour que le message se réaffiche avant de l’envoyer aux équipes de développements.
Cependant, si je n’arrive pas à reproduire l’erreur, je demande de l’aide.
C’est une méthode que je suis pour éviter les allers-retours et pour gagner du temps. D’autant plus, qu’il faut aussi savoir reproduire les erreurs en direct pour les montrer aux développeurs et être certaine que c’est telle action qui entraine le problème.
« Ce n’est pas toujours évident de savoir à quel moment telle ou telle action « plante » l’application ou le logiciel. Et de les expliquer ! »
C’est pour cette raison que je fais beaucoup d’enregistrements vidéo de mes tests. Ça m’aide beaucoup et me permet si je dois retravailler plus tard dessus de me souvenir de ce que j’ai fait. Ces vidéos m’aident aussi à expliquer les erreurs, bugs aux développeurs, tout en les aidant à leur tour à appliquer les correctifs.
Quelles sont les principales difficultés auxquelles tu es confrontée ?
Sandrine : Je dirais les tickets avec peu de précisions !
Les tickets que nous recevons sont parfois peu clairs et contiennent peu d’informations. Ce qui complique le traitement d’une demande.
Ce type de ticket peut nous conduire à réaliser des tests caducs ou qui sont tout le contraire de ce qui a été vraiment demandé. Dans ce genre de situations, nous sommes amenés à revoir complètement le développement. Il faut alors demander des informations aux développeurs et même rediscuter du développement initial en soulevant ce qui devra être refait. C’est pour cette raison que je présente aux développeurs différents cas de figure. Par exemple, des bugs éventuels qui pourraient surgir et avoir des incidences sur telle ou telle action.
Autrement, les développeurs m’indiquent simplement où je dois faire mes tests.
Toujours à propos des tickets, je dirais aussi qu’il faut être certain de ce que la personne demande, ce qui est à mon avis la partie la plus difficile. Cela m’arrive souvent lorsque je travaille avec des personnes qui communiquent très peu.
Quelle est la clé de la réussite dans ton métier ?
Sandrine : La communication avant tout ! Nous perdons beaucoup trop de temps, à cause des incompréhensions.
« C’est essentiel d’être un bon communiquant, c’est le nerf de la guerre en informatique ! ».
La curiosité est aussi une clé de réussite !
« Il faut toujours chercher la petite bête ! »
En effectuant des tests qui sont à l’opposé du scope, cela permet d’accéder à d’autres bugs et de renforcer le contrôle en vérifiant que tout fonctionne correctement.
La patience c’est aussi très important à mon sens lors des phases de tests ! Il faut au moins trouver un bug. Si je n’en ai pas trouvé au moins un sur un gros développement je me dis qu’il y a un problème ou que j’ai mal fait mon test. Je pousse toujours au maximum mes tests jusqu’à trouver au moins un bug. Il faut donc aussi savoir faire preuve de détermination.
« Il ne faut pas être allergique aux bugs pour exercer ce métier. Les deux sont incompatibles ! »
Est-ce qu’il y a un projet qui t’a particulièrement marqué par le passé ou chez J2S ? De quelles réalisations es-tu la plus fière ?
Sandrine : L’un des projets qui m’ont marqué chez J2S c’est celui concernant le travail effectué par Pierre et moi sur les améliorations des applications Simple MOM et Simple Brief.
En effet, cela a pris plusieurs mois de travail pour réaliser les développements, les tests, ce qui a aussi engendré de nombreux allers-retours.
Lorsque nous avons terminé ce projet, nous étions fiers de notre réalisation.
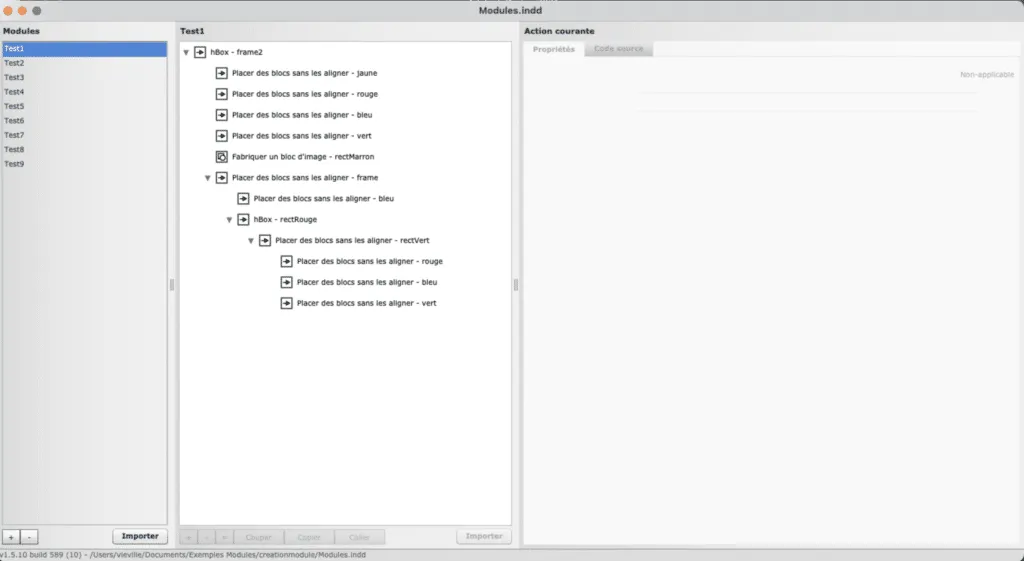
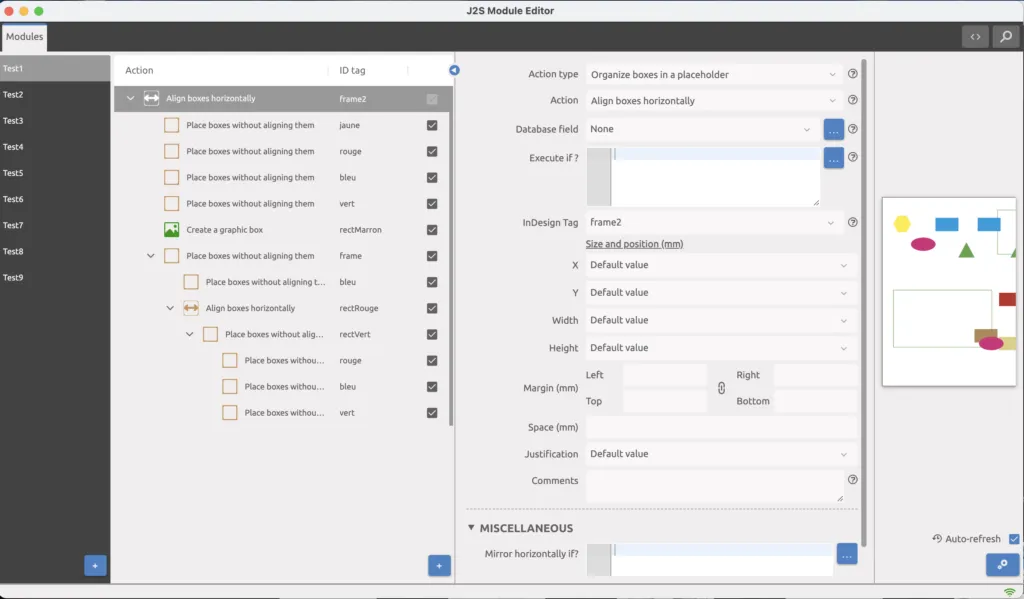
Un autre accomplissement chez J2S, concerne l’interface de Module Editor, qui est à mon avis beaucoup plus ergonomique.
De plus, nous avons eu très peu de retours sur des bugs. Ce travail a été réalisé en équipe par Pierre, Issagha et moi.
L’ancienne interface de Module Editor

La nouvelle version de Module Editor

Pour terminer, le dernier projet dont je suis fière chez J2S concerne le travail établi sur les Workflows. Cette avancée m’a autant aidé dans l’utilisation de Simple Workspace que les clients.
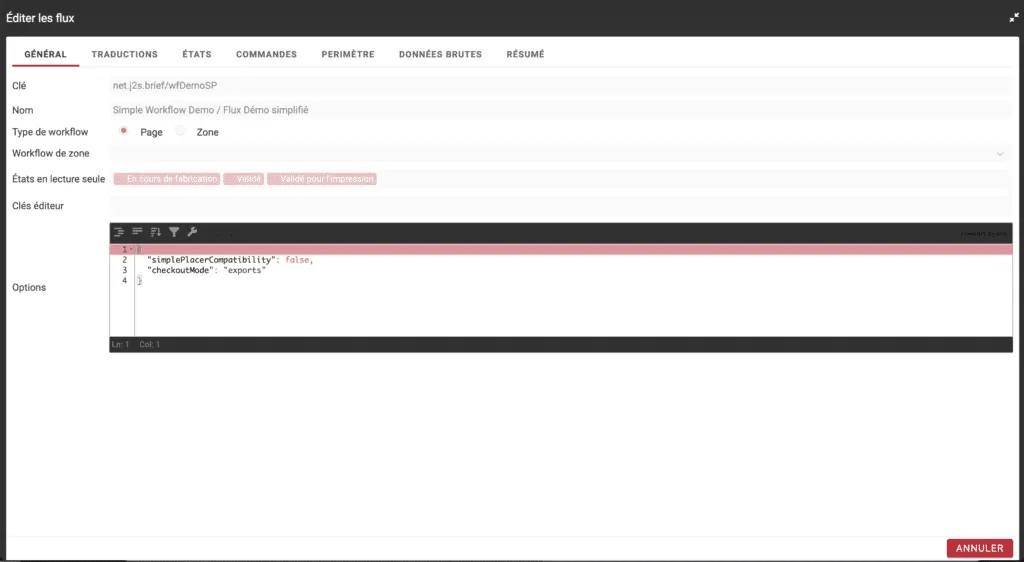
Auparavant, les workflows n’étaient visibles que sous forme de codes.
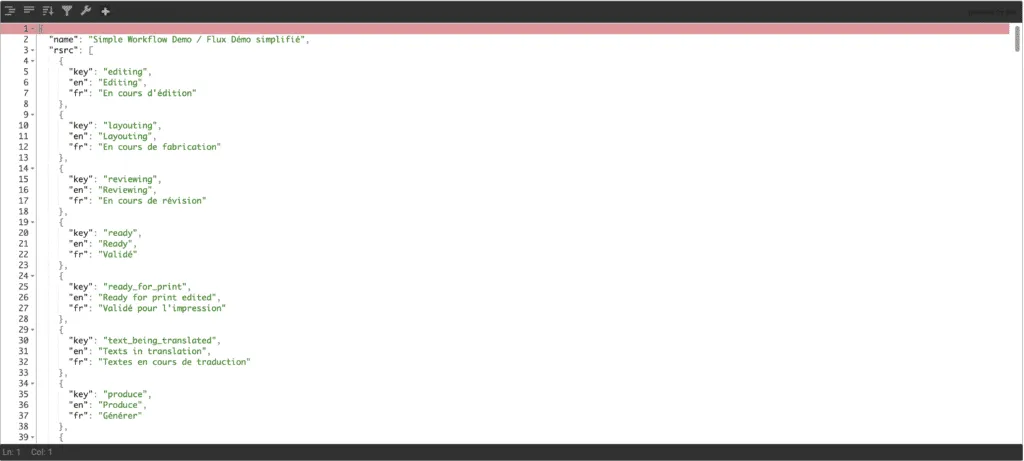
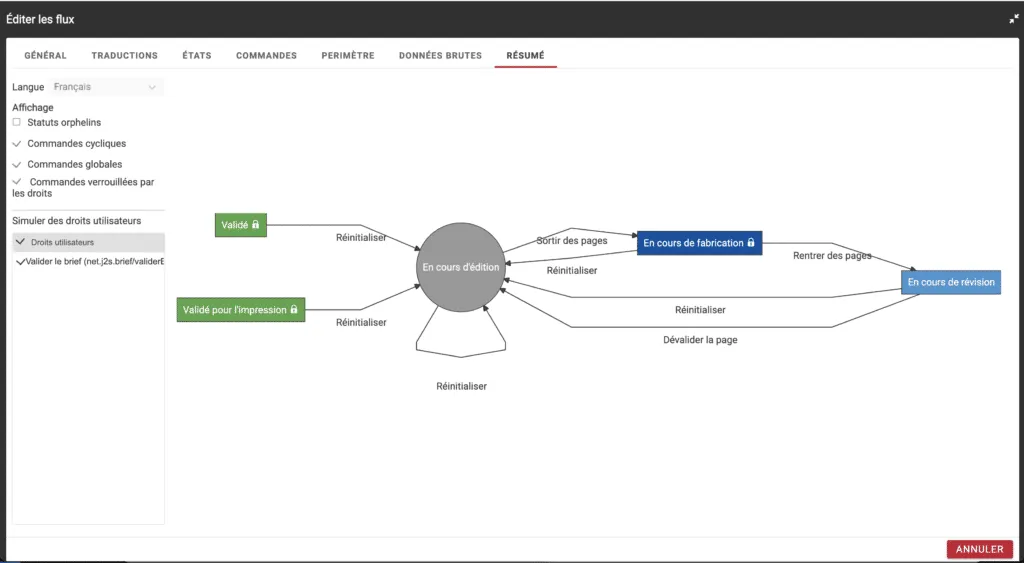
Aujourd’hui nous pouvons toujours accéder aux workflows sous forme de code (utilisé pour le paramétrage), mais aussi sous forme de cartes, de tableaux et il y a même la possibilité de créer son workflow sans notions de codes. Cela devient possible, à l’aide de champs préétablis à sélectionner ou simplement en dupliquant une ancienne carte. Il n’y a plus besoin de repartir de zéro !
De ce fait, un client peut réaliser un workflow de base et nous le transmettre.
Nous nous occupons ensuite du reste en interne : du paramétrage qui implique du code, et bien entendu des tests.
Ce nouveau système a vraiment facilité le travail en interne et les explications pour les clients.
Présentations des Workflows sous forme de code


Présentation des Workflows sous forme de carte

Merci à Sandrine pour cet échange dans lequel nous avons découvert quelques facettes et anecdotes de son métier.
Vous avez un projet de publication et souhaitez mettre en place une solution comme Simple Workspace ? N’hésitez pas à nous contacter !
Restez connecté·e·s à Chez J2S pour être incollable sur l’univers de la production de publications, la saisie de fiches produits, etc., découvrir le profil des autres membres de l’équipe et leurs réalisations !

C. Balavoine
Sales & CSM
P.- S. Retrouvez les autres interviews de l’équipe J2S :
- L’interview de Benjamin : Rencontre au cœur de J2S : un responsable des partenaires rejoint les rangs de J2S !
- Mon interview : Qu’est-ce qu’un Success Manager chez J2S ?
- L’interview de Maria et Julie: Partie 1 – Rencontre au cœur de J2S : le monde de l’édition à travers les yeux de nos intégratrices * et la * Partie 2 – Rencontre au cœur de J2S : le monde de l’édition à travers les yeux de nos intégratrices
- L’échange avec Olivier : Fabriquer l’usine Simple Workspace, échange avec Olivier, développeur chez J2S .
- L’échange avec Lieven : L’alliage de la créativité et de la technique : de la conception de catalogues à la gestion de projet
- L’échange avec Corentin : Corentin, directeur de projets chez J2S : le maître de la coordination !
- L’échange avec Pierre : Pierre, développeur front-end chez J2S, mais pas que !








