Au cours des articles précédents de cette série « Construire une offre », nous avons décrit dans un premier temps comment structurer les fiches destinées à gérer les données à publier ( étape 1 ), ce qui nous amené à décrire :
- La définition des fiches offres ;
- La cartographie des publications ;
- La structure des chartes graphiques des publications ;
- Ce que l’on attend de l’offre en termes d’automatisation ;
- Et donc ce qui n’est pas automatisé.
A l’issue de cette première étape, nous avions donc décrit la structure des fiches offres décrivant nos produits, nos références, nos articles, etc., mais nous ne nous étions pas intéressés à la manière de les renseigner.
Le second article (
étape 2
) a abordé ce sujet :
- La connexion aux sources de données : PIM, DAM, MDM, CMS, ERP, Excel, etc. ;
- Les flux initiaux, les mises à jour, les liens entre images et données ;
- Et en quoi l’offre et les workflows pouvaient piloter la production de données : commande d’images, de textes, de traductions, etc.
En partant de la cible (les publications web, mail, RS, catalogue, flyer, balisage, étiquettes, etc.), nous avons donc structuré un ou des modèles de fiches baptisées « offres », puis lié ces fiches aux différentes sources susceptibles de les renseigner, mais peut être aussi engagé des travaux manuels pour les compléter, ainsi que passé commande à des partenaires ou sous-traitants tels que des photographes, des traducteurs, ou des fournisseurs pour qu’ils apportent le matériel qui rendra nos offres riches et pertinentes, comme le décrit l’article Les étapes du parcours photos .
Nous disposons donc de données prêtes à être publiées.
Il nous reste deux étapes à franchir pour publier :
- Paramétrer la « représentation graphique » ;
- Et envoyer ces offres dans les supports.
Paramétrer la représentation graphique
Paramétrer la représentation graphique repose sur ce que nous nommons des « modules », dont chacun peut être vu comme un gabarit dynamique. A l’essentiel, chaque module regroupe les règles qui disent comment transformer les données en une représentation graphique :
- Les formes à générer (boites InDesign) ;
- Ce que l’on met dans ces boites (d’autres boites ? des données ? des images ? …) ;
- Les styles (tels que nommés dans la charte graphique InDesign) ;
- Leur disposition (taille fixe, variable ? en dessous de telle autre boite ? …) ;
- Des répétiteurs (liste de pictos, entêtes de tableaux, …) ;
- Des conditions (ne pas produire un tableau s’il n’existe qu’une référence ? …) ;
A noter que ces règles permettent de mettre en œuvre des modules « responsive print », qui peuvent générer des formes en tenant compte de la surface allouée (à un article, à un produit) : une grande souplesse dans la composition des pages, et de réels gains de temps pour les studios graphiques ! Pour en savoir plus :
Automatisation de la mise en page et « responsive print », quèsaco ?
Ces modules sont gérés par l’outil baptisé « J2S Module
Editor ». Pour en savoir plus, je vous invite à lire l’article Tutoriel automatisation : fabriquer un jeu de cartes avec J2S Module Editor 1/3 , qui vous permettra de réaliser vous-même vos premiers modules !
Dès lors que nos premiers modules sont paramétrés, chaque offre présente son rendu, et cela bien en amont des publications, ce qui permet aux contributeurs élaborant le contenu de voir immédiatement le rendu de leur travail.
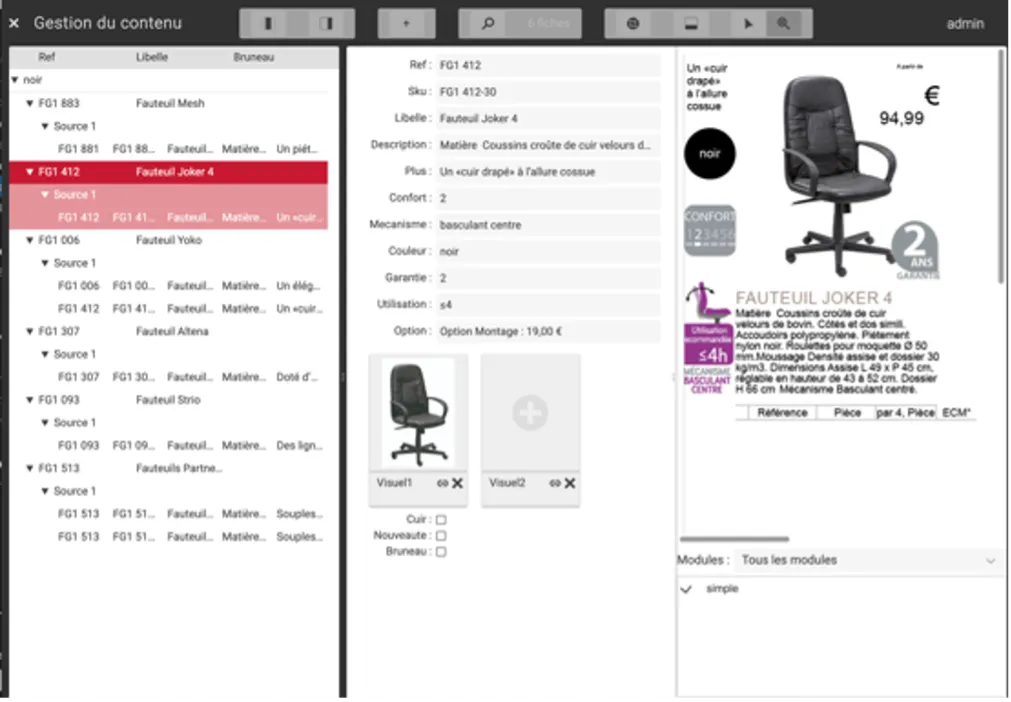
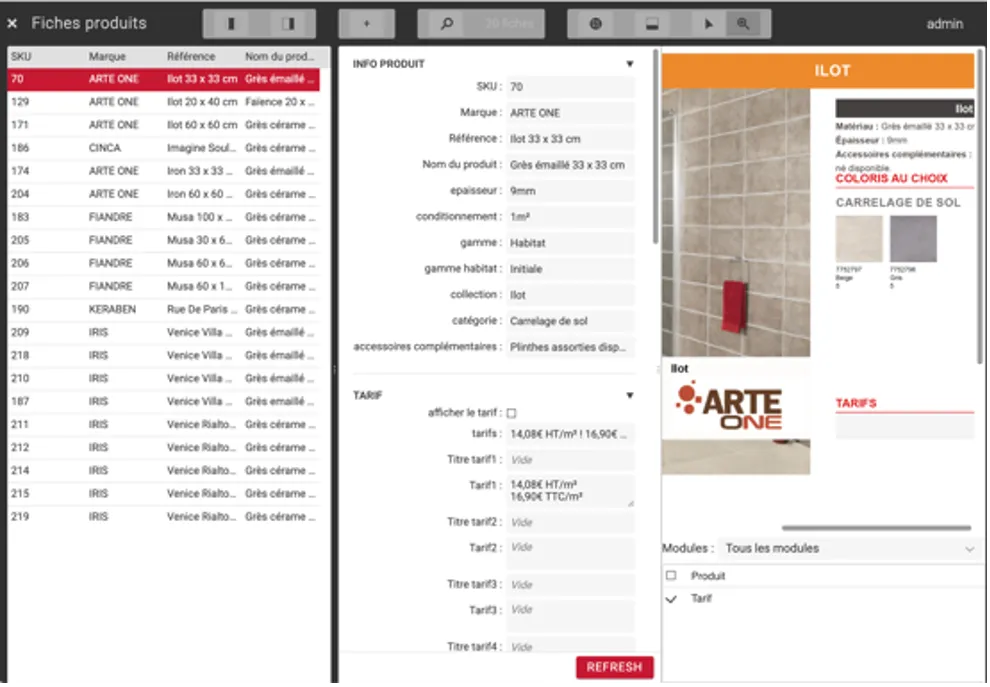
En voici la traduction concrète avec deux exemples :
- A gauche, la liste des offres, ici des produits décomposés en références ;
- Au centre, le détail de l’offre sélectionnée ;
- À droite, le rendu visuel de cette offre.


Une belle mécanique !
Nous avons réalisé un premier travail d’analyse (oui, il est toujours souhaitable d’en passer par là avant de réaliser un travail !) pour identifier ce que nous souhaitions publier, et en déduire la structure des données à gérer pour obtenir ces publications. Cette démarche générale nous a permis de paramétrer Simple Workspace pour décrire la structure de nos offres : nos fiches étaient prêtes … mais encore vides !
Nous avons ensuite engagé la seconde étape, à savoir identifier le ou les moyens à mettre en œuvre pour renseigner nos offres. Selon le nombre d’offres à publier (10, 100, 10.000, plus, beaucoup plus ?), nous avons connecté nos offres aux sources de données existantes, et identifié les données à saisir ou à gérer (cycles de vie, validations, etc.). Simple Workspace a permis cela avec ses sources multiples, ses imports Excel, ses connecteurs et ses workflows. Lorsque nécessaire, nos offres sont devenues le « centre de commande » de l’agrégation de contenu.
Par exemple, une offre peut décrire une image non renseignée. On peut en rester là, par exemple en laissant le soin aux utilisateurs de la glisser à partir du DAM.
On peut aussi activer un processus commençant par une recherche dans le DAM, et en l’absence de solution, donnant lieu à la commande (par mail) de l’image auprès d’un studio photo, lequel restituera ses shoots dans l’offre, à partir de quoi un workflow demandera à sélectionner la ou les images retenues (ou à déclencher un autre shoot), etc. Des processus similaires existent pour les données texte, pour les données traduites (commande de traduction).
Ensuite, J2S Module Editor nous a permis de décrire les règles pour transformer ces données (en lien avec les chartes graphiques InDesign) sous une forme graphique : disposition et styles des textes, des images, construction des tableaux, encarts, rappels, renvois, etc. Dès ce moment, chaque fiche offre nous a montré le résultat, permettant ainsi aux personnes qui travaillent sur la donnée un aperçu immédiat du rendu de leur travail.
Simple Workspace est une belle mécanique, qui intègre l’ensemble des outils qui nous permettent de réaliser ce que nous avons décrit jusqu’ici, et bien plus encore, comme nous le verrons lors d’un prochain article qui sera dédié au chemin de fer.
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
Vous voulez en savoir plus, ou souhaitez une démonstration live ? Prenez contact avec nous : nous serons ravis d’échanger.
D. Lantier
Business Developer
Retrouvez les précédents articles :