Nous retrouvons aujourd’hui Olivier, développeur chez J2S depuis plus de 10 ans. Olivier nous parlera de sa contribution à la communauté PHP, avec la mise en œuvre du correctif de la librairie PHPSpreadsheet. Nous découvrirons aussi quelques facettes de son métier.
Avant de commencer, qu’est-ce que le langage PHP ?
Le PHP désigne un langage de programmation libre, qui signifie « Hypertext Preprocessor ». Ce langage est principalement utilisé pour la conception des pages Web dynamiques à l’aide d’un serveur HTTP.
Découvrons maintenant les explications d’Olivier.

Caroline : Tu as participé au correctif de la librairie PHP, de quoi s’agit-il exactement ? Peux-tu expliquer pour que des personnes non techniques puissent comprendre ?
Olivier : Le
langage PHP
est un langage script conçu pour le développement d’applications web et des pages web dynamiques. Ce langage peut être utilisé en
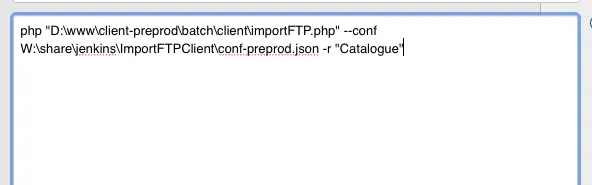
ligne de commande
à l’aide d’un fichier (« php.exe » sous Windows, ou « php » pour les autres systèmes d’exploitation) ou être utilisé avec un
serveur web
, comme APACHE 1 par exemple. L’intérêt du langage PHP est qu’il est multiplateforme, donc il peut être utilisé sur n’importe quel ordinateur.
De plus, il possède de nombreux outils, comme le traitement des fichiers, des images et des bases de données, etc.
Exemple d’une ligne de commande :

La version PHP 5 et les versions supérieures permettent de gérer des classes de fichiers comme en langage Java pour mieux structurer le code.
J’ai participé à un correctif PHP concernant la
librairie PHPSpreadsheet
. PHPSpreadsheet permet de lire et écrire différents types de formats de fichiers comme des fichiers Excel (.xlsx). Il existe une communauté qui s’occupe de cette librairie. Celle-ci est versionnée par le moteur
Git
.
Dans cette communauté, des administrateurs valident et testent le code. Une fois validé, le code est intégré dans la nouvelle version PHP.
Caroline : Qu’est-ce que ce correctif a apporté à PHP et à quoi sert-il exactement ? En quoi cela diffère de la précédente version ?
Olivier : Initialement, cette librairie s’appelait
PHPExcel
. Elle a été reprise par la communauté et a été renommée PHPSpreadsheet. À la suite de ces changements, il y a eu une perte de lignes de code sur la gestion des objets graphiques (ce sont des images, des cliparts, des graphiques…). C’est avec la version PHPSpreadsheet 1.9 que le code a été réintégré.
Le correctif a donc permis de conserver l’ensemble des objets graphiques dans les documents (les initiaux et les nouveaux).
À partir du moment où un document Excel contenait des objets graphiques et que l’on ajoutait de nouveaux objets graphiques à partir de la librairie PHPSpreadsheet ces derniers disparaissaient. C’est notamment dans le cadre du projet 2 avec notre client CMP, que nous avons eu besoin de cette fonctionnalité pour leur moteur de template Excel. Avec ce correctif nous avons pu remplacer une ligne modèle de produits par plusieurs produits et leurs images associées sans les perdre.
Caroline : Peux-tu décrire le processus de mise en œuvre ?
Olivier : Je me suis simplement rendu sur le site de la communauté de la librairie PHPSpreadsheet. J’ai créé un ticket pour corriger le problème. L’administrateur de la communauté m’a répondu qu’il valait mieux proposer la correction et des fichiers de tests. J’ai donc transmis les éléments à l’aide de Git. Puis, l’administrateur m’a demandé si je souhaitais intégrer mon correctif dans la future version 1.9 et j’ai accepté.
Caroline : En tant qu’utilisateur de logiciels on ne se rend pas toujours compte que les développeurs doivent consacrer du temps à la maintenance d’un logiciel. Peux-tu nous expliquer en quoi c’est crucial pour le fonctionnement d’un logiciel ?
Olivier : Cette maintenance est cruciale pour tous les logiciels. Nous devons impérativement fournir des outils qui fonctionnent correctement, ce qui implique de détecter rapidement les incidents lorsqu’il y en a. Et tout simplement pour enrichir l’expérience client en améliorer un logiciel par la mise en place de nouvelles fonctionnalités. C’est ce qu’implique la maintenance.
Avec les développeurs de l’équipe et en collaboration avec les intégrateurs je mets en place de nouvelles fonctionnalités dans le portail Simple Workspace. J’aide également aux paramétrages des différents projets clients, je corrige les bugs . Je mets aussi œuvre des demandes spécifiques. Il s’agit en quelque sorte de paramétrages et de développements « sur-mesure » pour les projets clients. Je peux citer quelques exemples : les flux de données , (les systèmes de gestion de workflows (pour les utilisateurs, la gestion des fiches produits, les pages et certaines zones du chemin de fer, etc.). Je mets en place les mécanismes d’import et d’export dans le portail pour les bases de données, les documents Adobe InDesign… Je m’occupe également de la création et de la gestion des différentes bases de données des applications du portail, c’est-à-dire, du chemin de fer, de notre gestionnaire de fiches produit Simple MOM 3, de notre DAM Simple DAM 4, etc.
Caroline : Cela fait plus de 10 ans que tu es chez J2S, de quelles réalisations es-tu le plus fier ?
Olivier : J’ai travaillé sur deux projets qui m’ont marqué.
Le premier s’appelait J2SFlow qui n’est autre qu’une ébauche de Simple Workspace 5 en version Flex (ou Adobe Flash ).

J’ai essentiellement travaillé sur la partie serveur du projet. La solution permettait d’éditer des workflows, de générer des documents InDesign et de les travailler dans le chemin de fer. Flex étant en fin de vie, Simple Workspace est né en 2014 ! Nous avons réécrit la solution en HTML 5 pour offrir un portail plus ouvert, évolutif et qui permettrait d’intégrer différentes applications. En quelque sorte c’est le Simple Workspace d’aujourd’hui !
J’ai aussi travaillé sur la mise en en place des briques de codes de communication pour Simple Workspace. Vous allez me demander ce que sont les briques de code, n’est-ce pas ? Je m’explique, les briques de codes sont des « morceaux de codes » que l’on utilise souvent dans un développement. Ces « morceaux de codes » sont créés en amont avec des paramètres bien spécifiques. Ils nous permettent de gagner du temps et d’en intégrer facilement une partie dans un développement.
Enfin, je dirais que c’est toujours plaisant de se dire que l’on a contribué à aider des clients à produire leurs publications en leur offrant une solution adaptée à leurs besoins. C’est en quelque sorte par notre travail de développeur que le portail a une certaine apparence, qu’il permet de faire des actions spécifiques en cliquant à tel endroit… et ainsi de suite.
Caroline : Avec ton expérience de longue date en tant que développeur, quelles sont les astuces que tu donnerais à quelqu’un qui commence ou qui est curieux de ce domaine ?
Olivier : De manière générale il faut être rigoureux, avoir un esprit d’analyse, être observateur et savoir être à l’écoute des autres développeurs. Ce dernier point est très important, car lorsque l’on travaille depuis longtemps dans le développement on acquiert sa propre méthode, donc ses habitudes et ses propres astuces.
Néanmoins, il y a toujours de bonnes pratiques à prendre du côté des autres développeurs. Chacun a son analyse et son expérience. C’est donc très enrichissant de partager avec les autres personnes du métier et d’améliorer son code et sa perspective d’analyse.
J’ai une petite astuce de développeur à donner !
Lorsque que l’on code, il faut toujours suivre ce sens : commencer par le plus haut niveau pour aller vers le plus bas. Par exemple, créer un service 6 et appeler des fonctions qui seront codées par la suite. Cela fait gagner du temps et permet de prendre une bonne direction dans son développement.
Merci à Olivier pour cet échange dans lequel nous avons découvert quelques facettes du métier de développeur.
Vous avez un projet de publication et souhaitez mettre en place une solution comme Simple Workspace ? N’hésitez pas à nous contacter !
Restez connecté·e·s à Chez J2S pour être incollable sur l’univers de la production de publications, la saisie de fiches produits, etc., découvrir le profil des autres membres de l’équipe et leurs réalisations !

C. Balavoine
Sales & CSM
P.- S. Retrouvez les autres interviews de l’équipe J2S :
- L’interview de Benjamin : Rencontre au cœur de J2S : un responsable des partenaires rejoint les rangs de J2S !
- L’interview de Julie : Partie 1 – Rencontre au cœur de J2S : une nouvelle venue chez J2S ! et la Partie 2 – Rencontre au cœur de J2S : une nouvelle venue chez J2S !
- Mon interview (Caroline) : Qu’est-ce qu’un Success Manager chez J2S ?
- L’interview de Maria et Julie : Partie 1 – Rencontre au cœur de J2S : le monde de l’édition à travers les yeux de nos intégratrices et la Partie 2 – Rencontre au cœur de J2S : le monde de l’édition à travers les yeux de nos intégratrices
Son vrai nom est Apache HTTP Server : https://fr.wikipedia.org/wiki/Apache_HTTP_Server ↩︎
Pour en savoir plus sur ce projet lisez cet article : Générer à la volée des documents sophistiqués ↩︎
Pour en savoir plus sur Simple MOM : De la production à la conception ↩︎
Lisez l’article sur Simple DAM : J2S Simple DAM ↩︎
Lisez cetl’article sur l’origine de Simple Workspace ! ↩︎
Un service est un logiciel. C’est un ensemble d’instructions et d’opérations assuré par un serveur. ↩︎