While rereading my last articles, I came across the following sentence:
– I would like to automate the layout of my documents with Simple Workspace, but how does it work?
I realized I was being asked this question very rarely.
Could it be because of the first post of this series that introduced the general framework? Or was it the impact of the second article that showed how to make the basic rules?
Who knows?
However, I will now describe how to generate the pages of my decks.
Recap of the previous episode
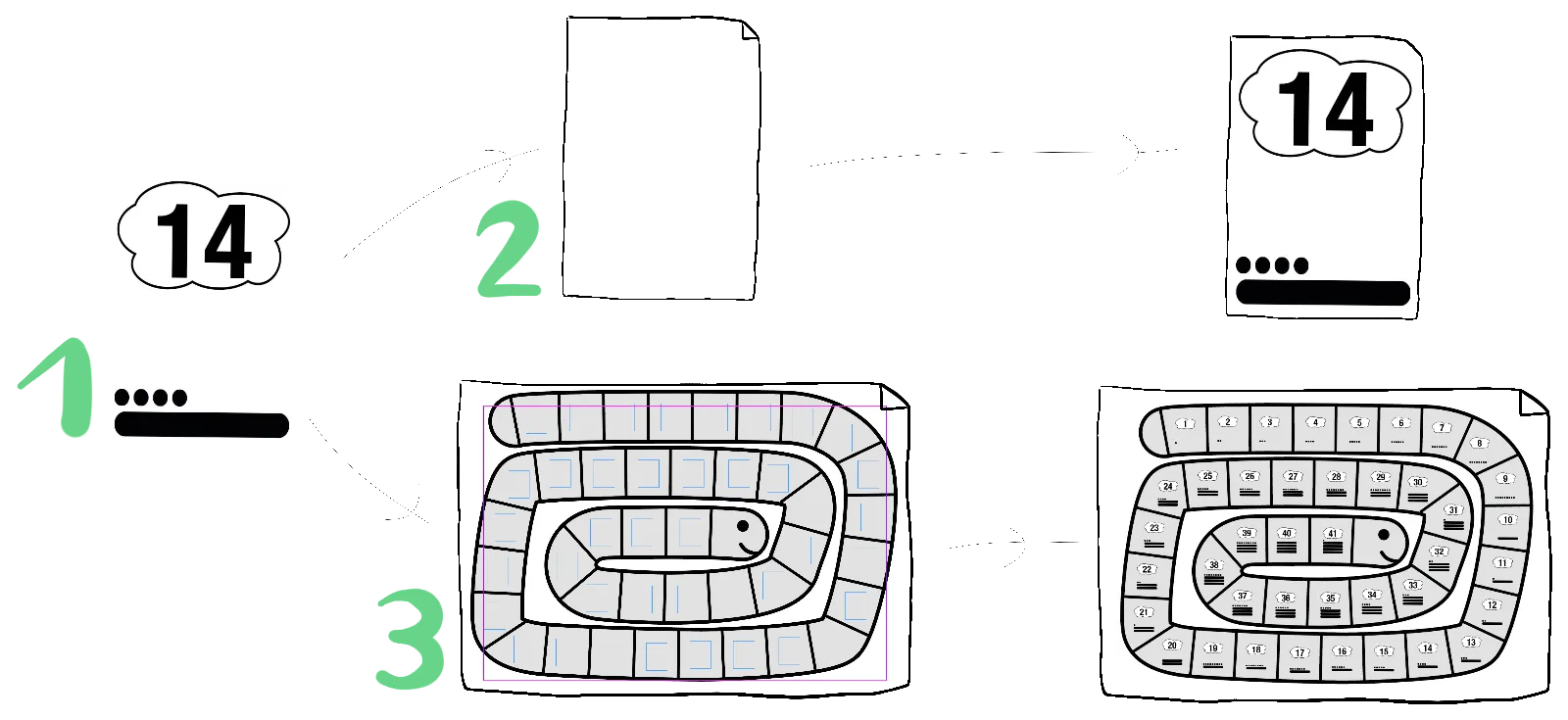
Here is the initial plan of action.

Step 1, I made the generic module that places the number, tens, and units in an area.
Today steps 2 and 3, I’m going to run this module in each card and in each cell of my goose game.
Let’s go!
Generate pages
In the previous article, when I ran the tens and units module, I indicated in the settings which destination surface I wanted to use. I saw that it was dynamic, I could specify any dimensions. But if I need to generate several pages or if I need to place my module several times on the page, then how can I do it?
Well, I’ll use modules again. But not just any modules, page modules.
The principle is exactly the same as for the classic modules. I find the same set of instructions. Or almost. Almost, because I’m going to use an additional instruction: create a placement zone.
Creating a placement zone is used to define an area in which another module will be executed.
When I have executed a page module, it is processed in a classical way. I end up with a page in which one or more placement zones have been created. In a second step, the automaton goes through the database: the first record of the database is used to execute my module in the first placement zone created in the page, the same thing for the second record, the third, etc. And when there is no more space, guess what, another page is created!
Generating the deck of cards
Once the theory is over, I make my deck of cards.
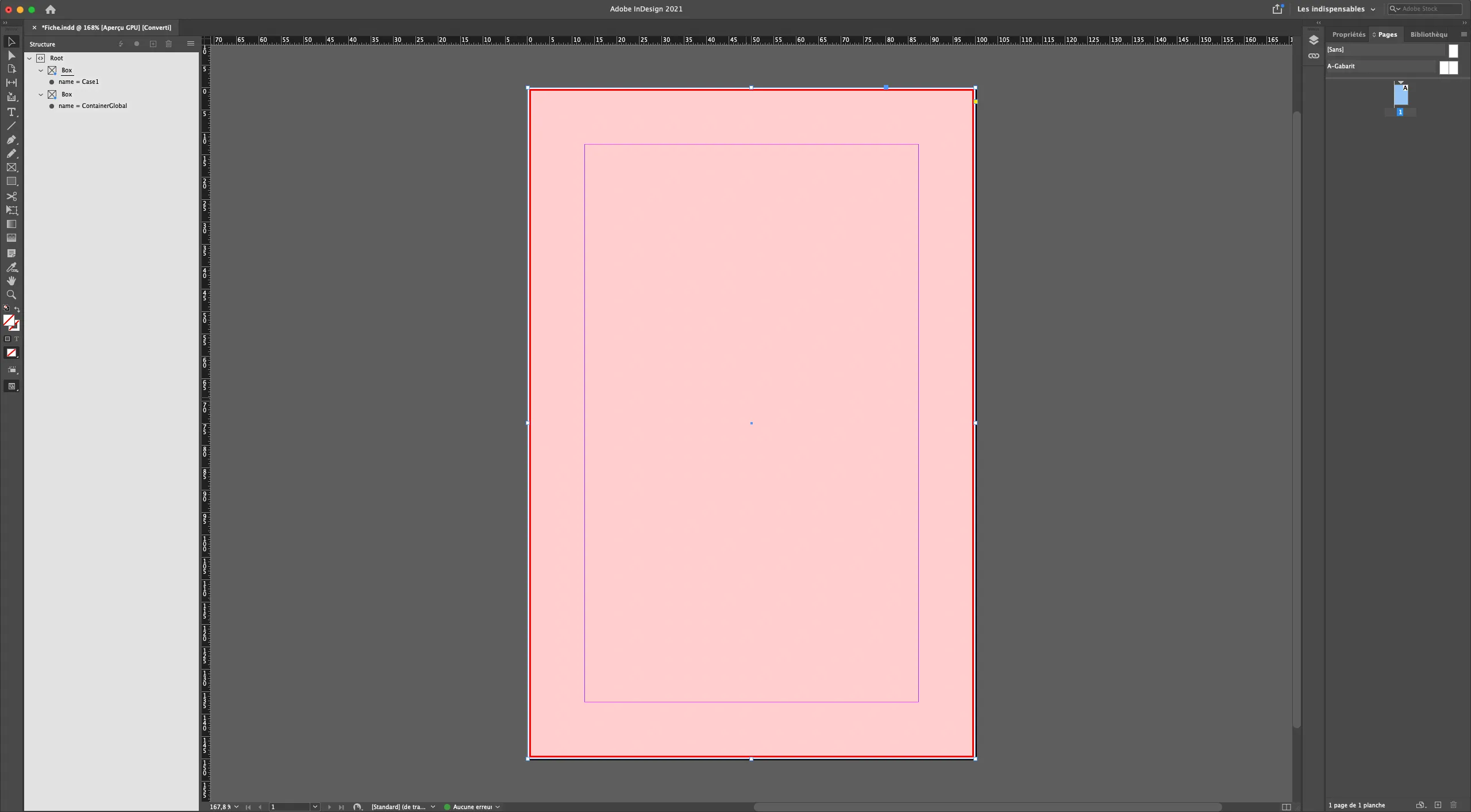
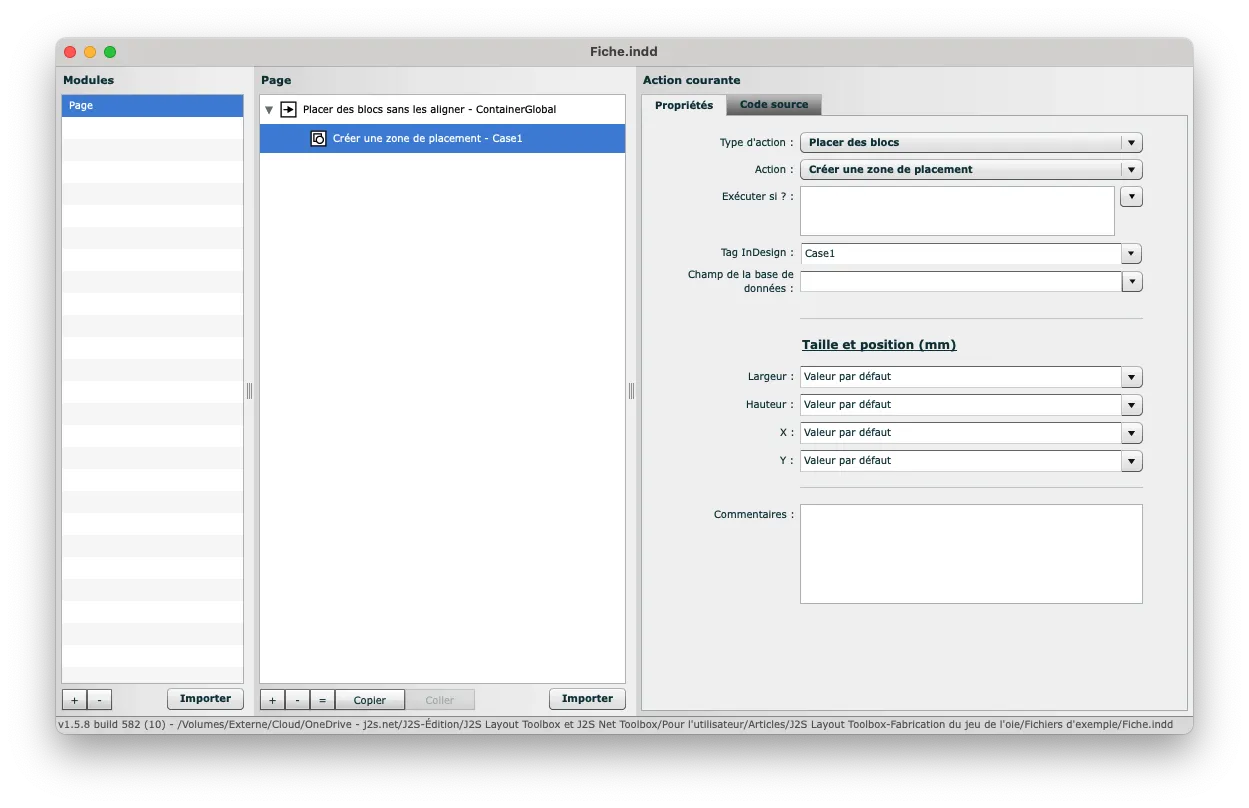
As I said, a page module is very similar to a classic module. I open the file Fiche.indd. This is what I see:

I get the ContainerGlobal pool as a frame of reference. But I also have a frame named Case1. It is in this space that the tens and units module will be executed.
I open the module now:

This module includes only two actions:
Place the reference block in the page.
In relation to this reference frame, create a placement area where the Case1 frame is defined in Adobe InDesign.
Easy, isn’t it?
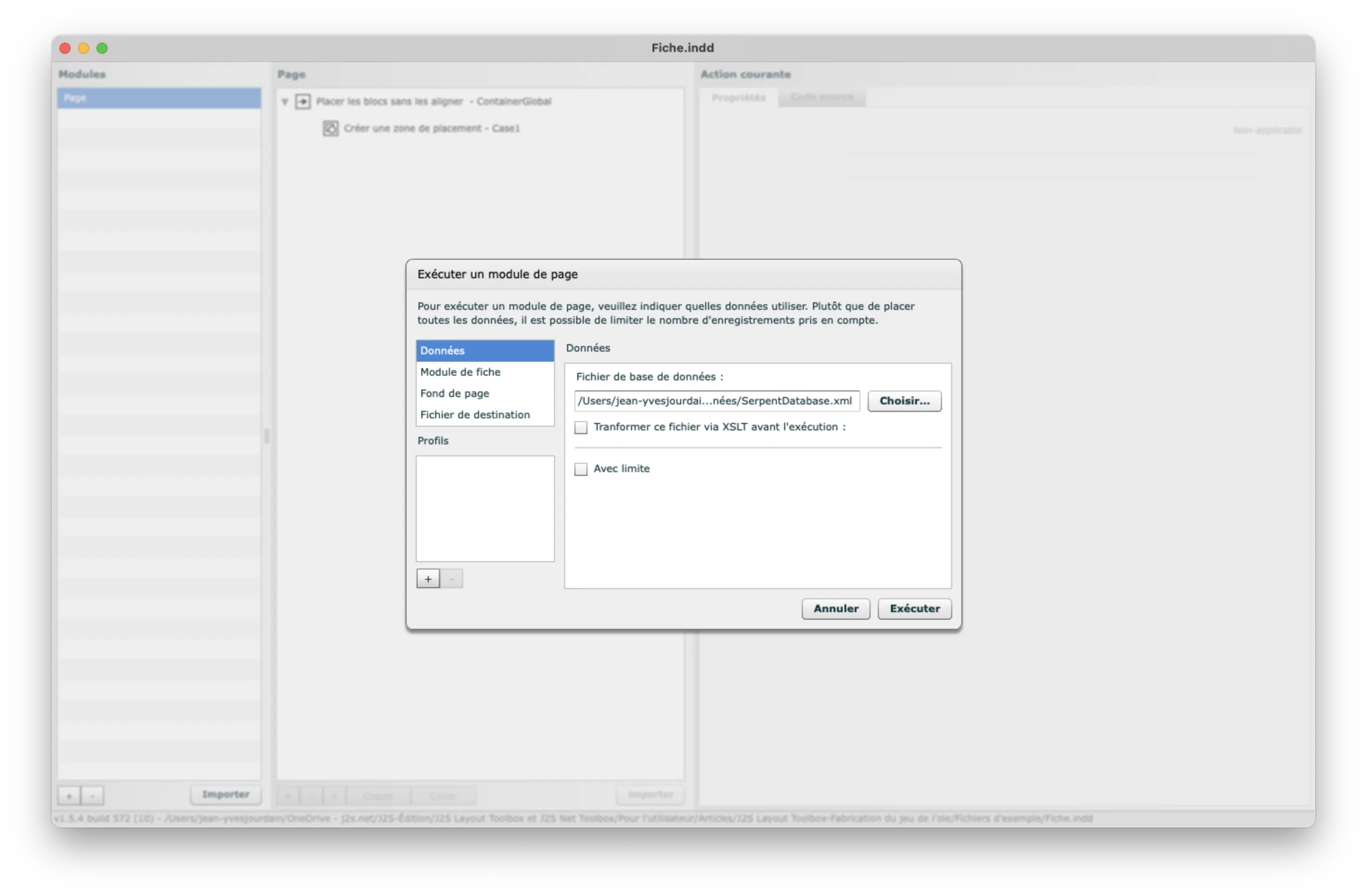
I try it out.

I refer to:
The database file (which includes all 41 records), in XML format in our case.
The name of the module (tens and units).
The dimensions of the page.
I submit. What do I get? An InDesign file of 41 pages!
What happened?
J2S Module Editor created a first page, placed the placement area, ran the tens and units module there. That’s fine.
But since there are other records in the database that have not been processed, J2S Module Editor looked to see if there was an empty placement area left in the current page. This is not the case, so the same process is repeated: a new page is created, a placement zone is created, the module is executed, etc.
And this is how I get my 41 cards!
Generating the goose game
After the card game, here is a variant, the goose game.
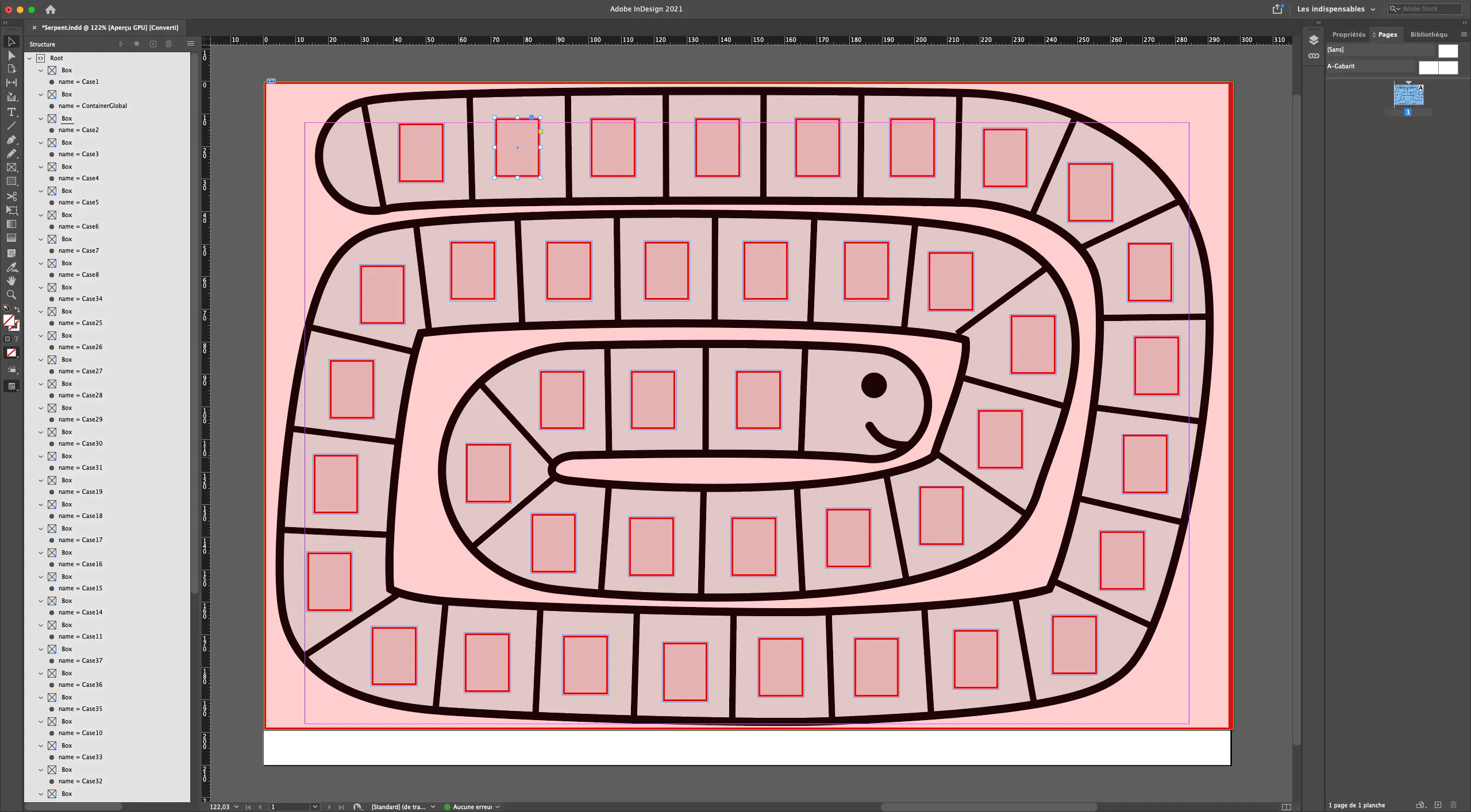
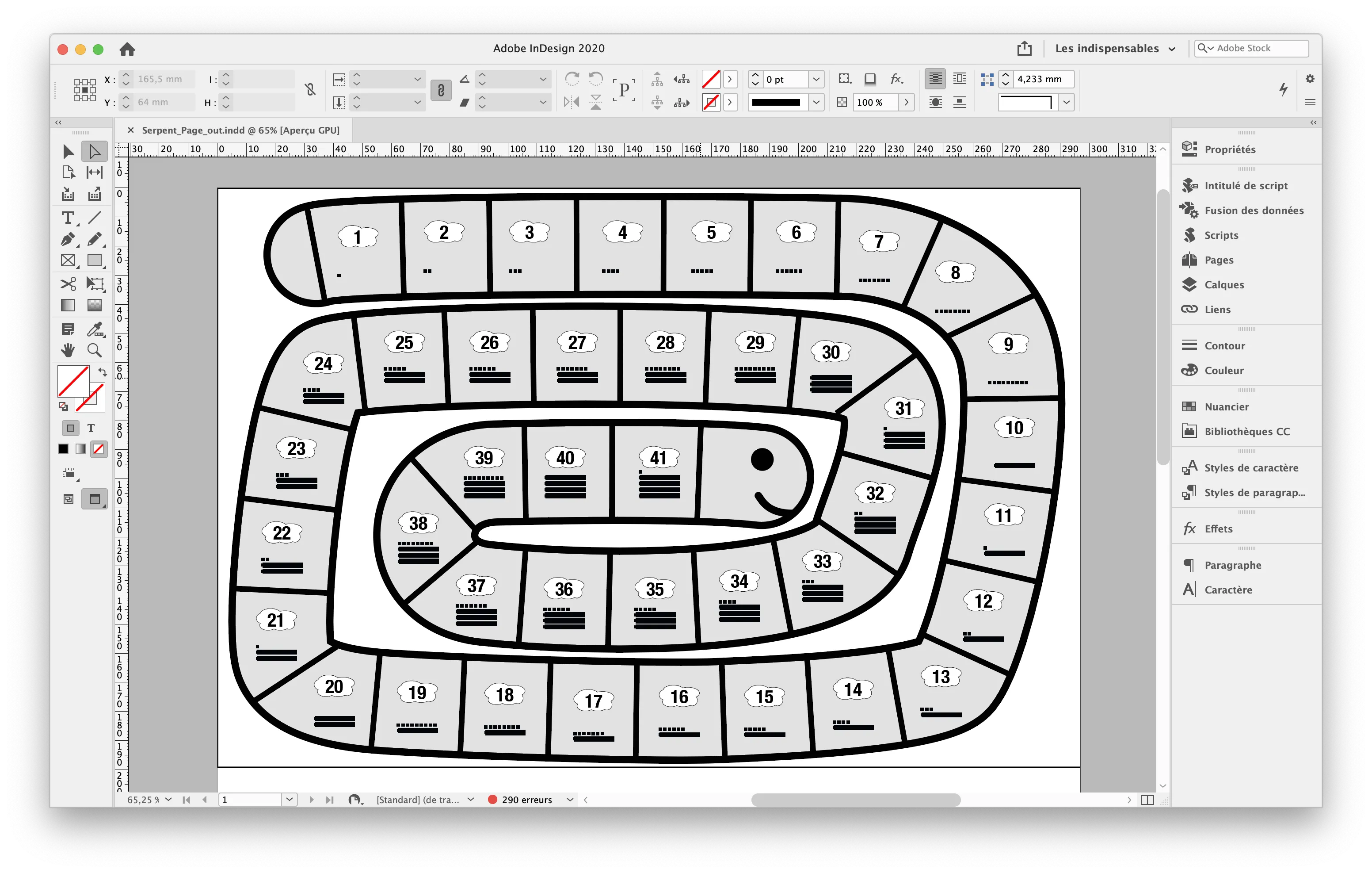
I open Snake.indd :

The InDesign file has my goose game design, in a single page. Once again, I find the ContainerGlobal reserve. Finally, there are 41 boxes named Case1 to Case41. It is in these spaces that the tens and units module will be executed.
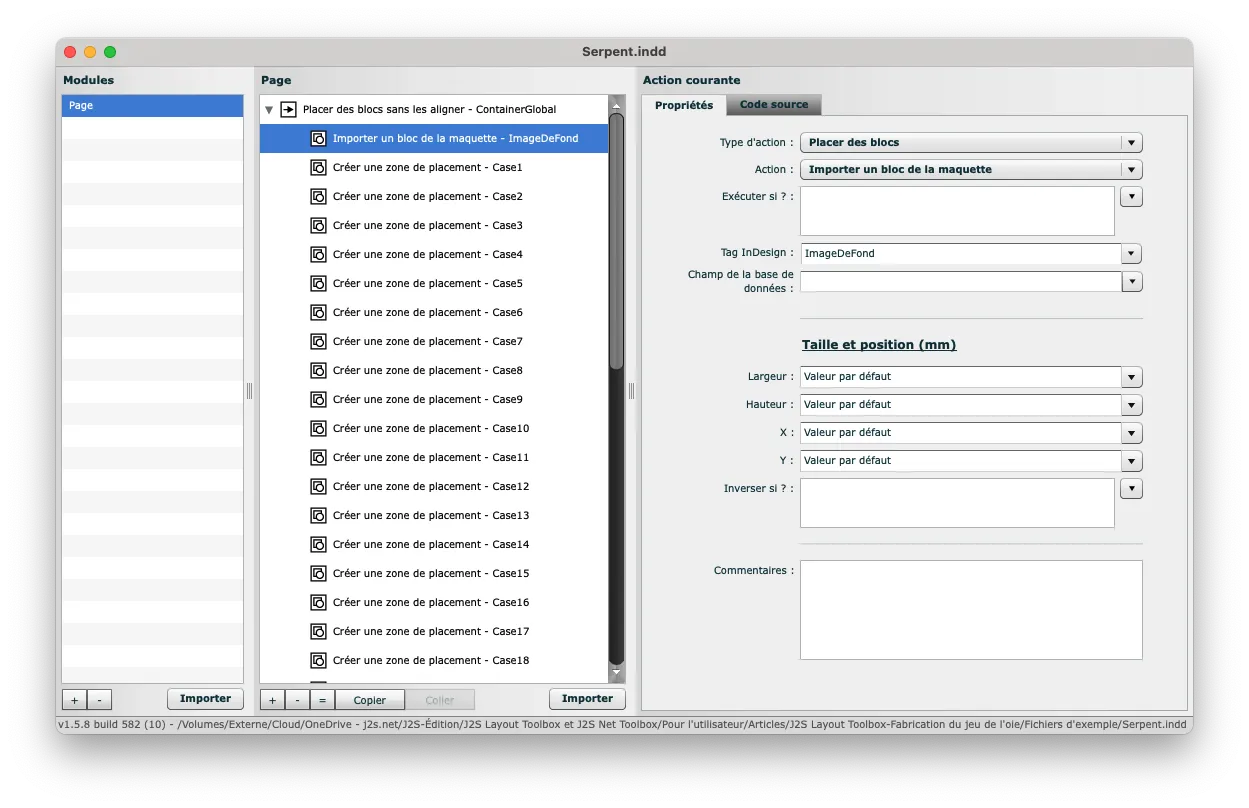
I now open the module.

This module includes 43 actions:
Place the reference block in the page.
In relation to this reference block, place the snake image.
Still in relation to this reference block, create 41 placement zones where the blocks Case1 to Case41 are defined in Adobe InDesign.
That’s it, I run it and I get my complete goose game!

What happened?
J2S Module Editor created the page, placed the drawing of the goose game on it, and prepared the 41 placement areas. All that remained was to run the tens and units module 41 times. Since the whole database has been run through, we’ll stop here!
___________________________________
A lot of notions have been covered in these three articles. We can guess the mechanics of implementing responsive print: everything starts from a reference block, of variable size; and the other blocks are positioned and sized in relation to it. We have also discussed the mechanics related to data, such as repeaters, automatic page creation; we could also have talked about conditions…
The possibilities are numerous!
Interested in finding out more? Contact us: we will be delighted to chat.

JY. Jourdain
Cofounder of J2S
What happened?
J2S Module Editor created the page, placed the drawing of the goose game on it, and prepared the 41 placement areas. All that remained was to run the tens and units module 41 times. Since the whole database has been run through, we’ll stop here!
___________________________________
A lot of notions have been covered in these three articles. We can guess the mechanics of implementing responsive print [1]: everything starts from a reference block, of variable size; and the other blocks are positioned and sized in relation to it. We have also discussed the mechanics related to data, such as repeaters, automatic page creation; we could also have talked about conditions…
The possibilities are numerous!
Interested in finding out more? Contact us : we will be delighted to chat.

JY. Jourdain
Cofounder of J2S
Check out the first episodes of the series on automating documents in Simple Workspace :
– Tutorial on automation: making a deck of cards with J2S Module Editor 1/3
– Generating automatically a game to help to learn how to count 2/3