Again and again, there is not a day that goes by without someone asking me:
– I would like to automate the layout of my documents with Simple Workspace, but how does it work?
Good news, the first article has already explained a lot of things…
Remember, I started a series that explains how to implement this automation:
The first article presented the general framework.
This second article will show how the basic rules are made.
The last one will describe how to generate pages.
Summary of the previous episode
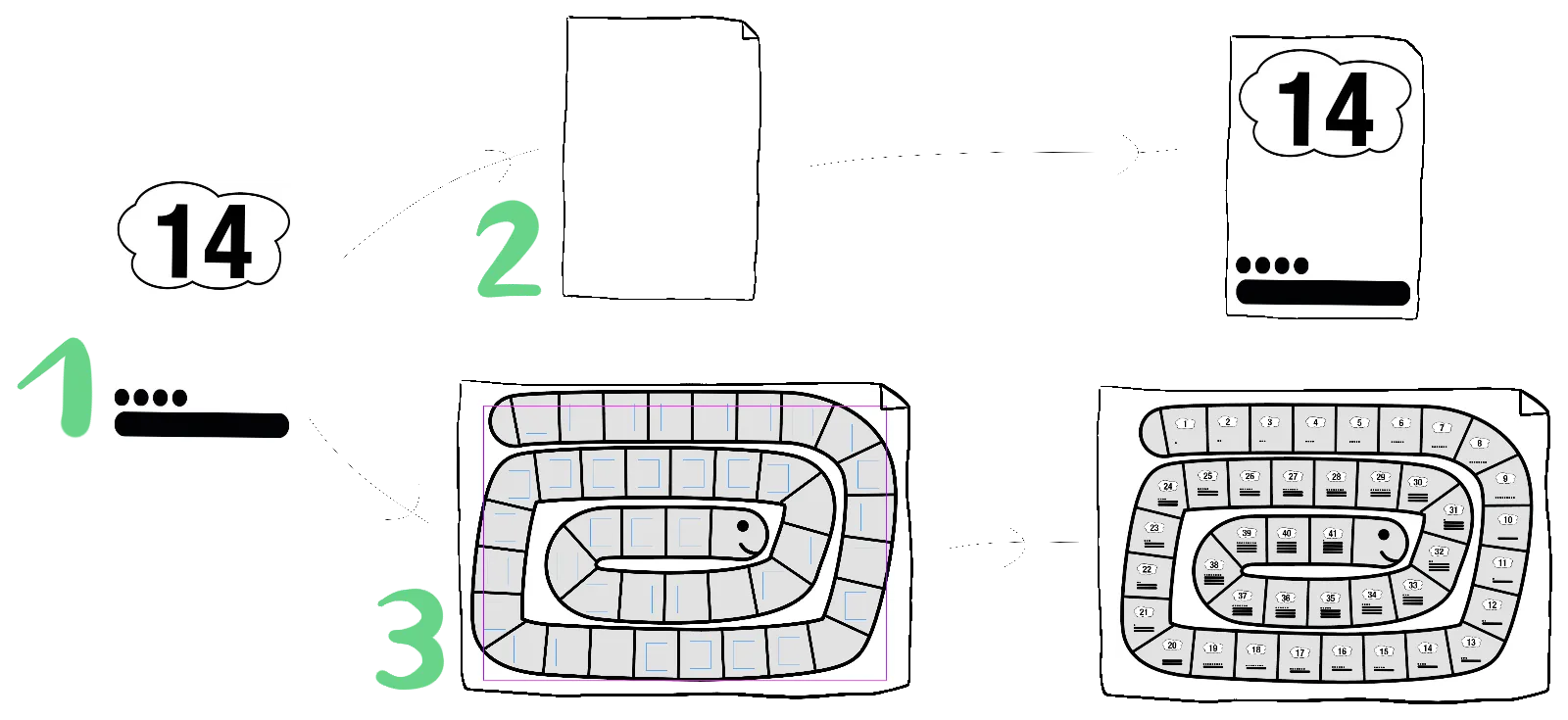
Here’s the action plan. Today, I’m dealing with step 1.

I will make the basic module that will be used to fill in the cells of the goose game and the maps – the map -. I will associate it with an InDesign file that contains the graphic elements – the LEGO bricks. Finally, to run this module, I will use an XML1 file that will act as a database – the variables -.
Let’s go !
The bricks
The brick is the raw material of the graphic design. Here I want to build a bank of InDesign blocks that I will combine with my design and my layout variables.
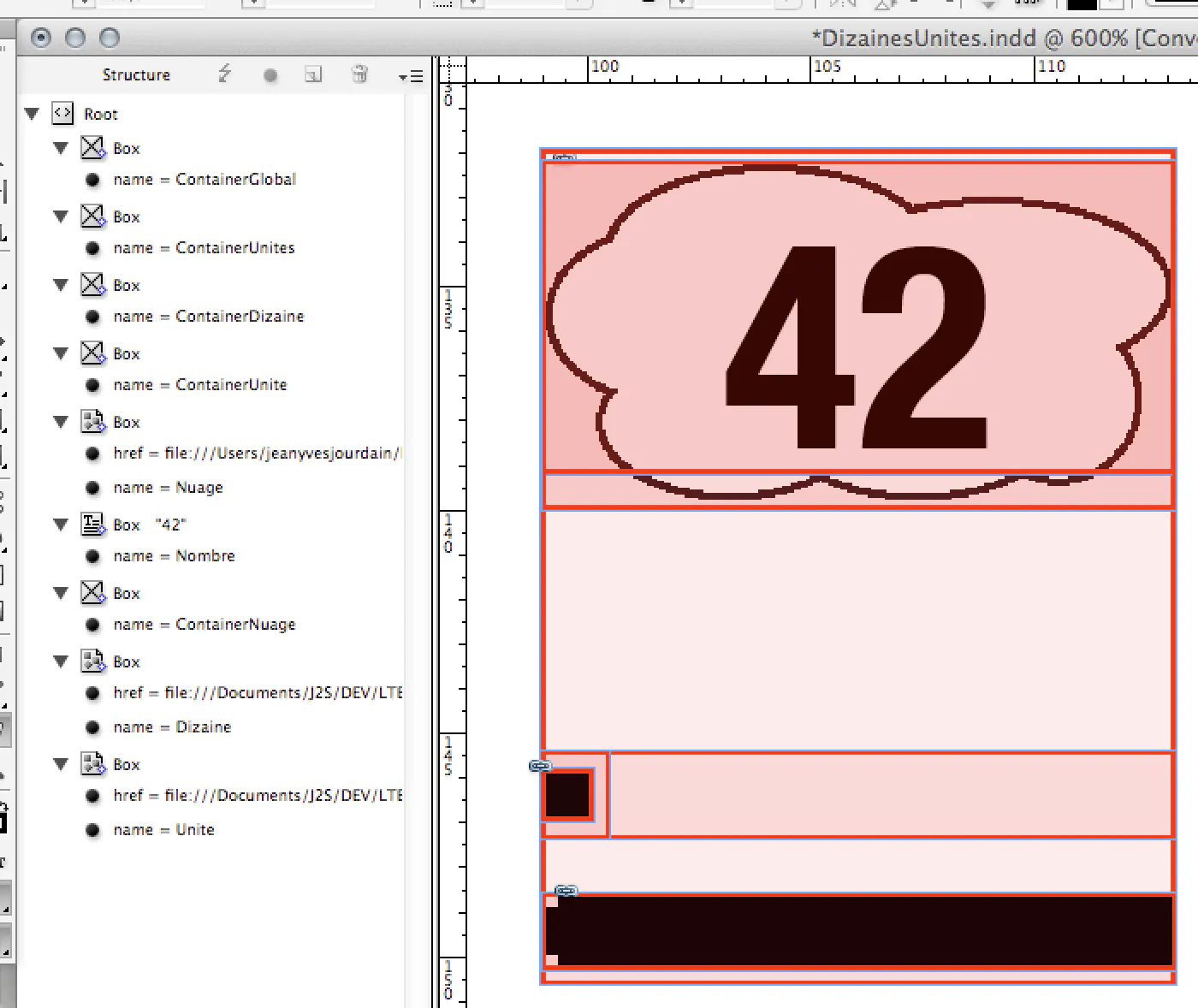
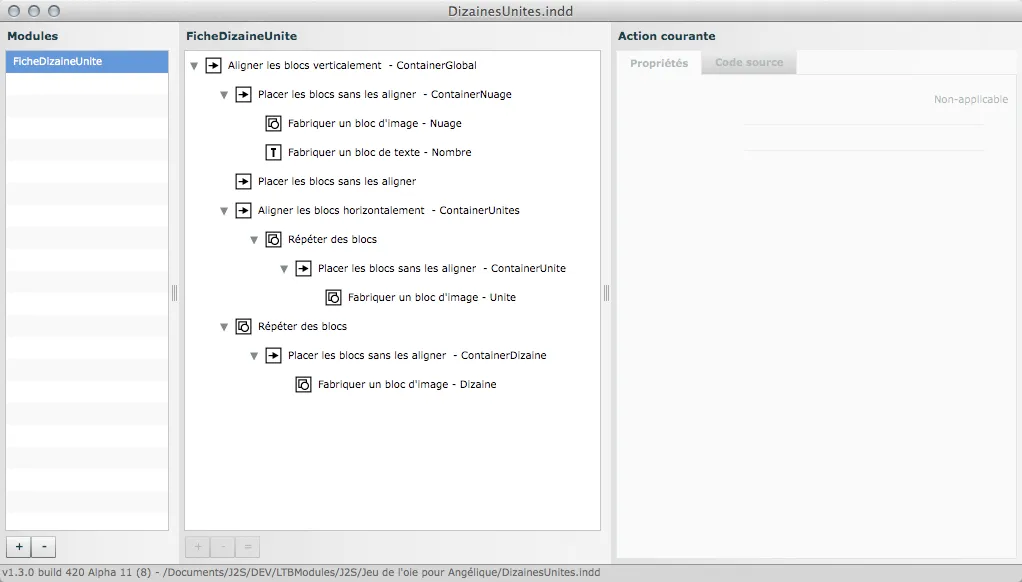
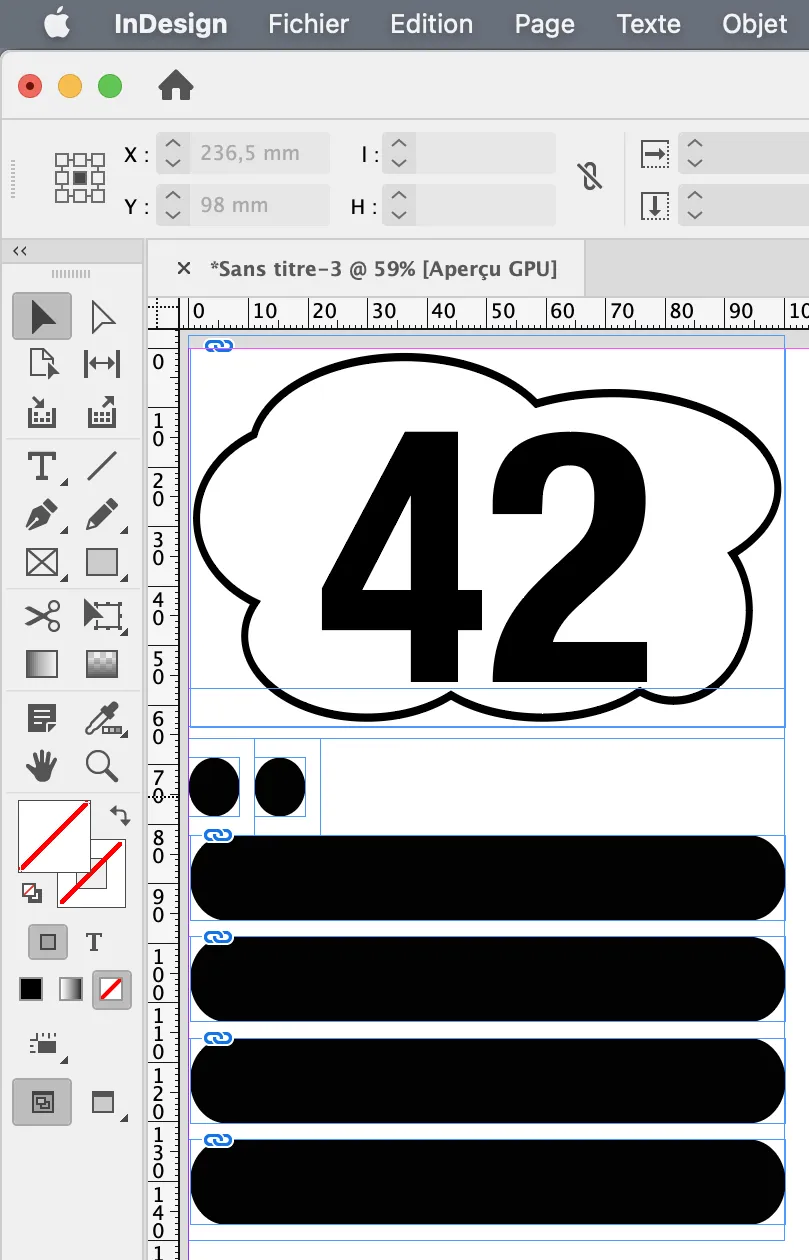
If I open the file DizainesUnites.indd and display the structure2, this is what I see:

The boxes marked in red by InDesign are the ones that have a name that is used3 to identify the boxes. When an action in the module – the plan – needs a block in the chart, this name will be used to identify it. The goal here is to name all the blocks I will need in the module.
That’s it for the theory. To make my goose game and the cards, which blocks do I need?
I have created a general framework ContainerGlobal. This is the reference frame from which the other elements of the module will be placed.
To place the points of the units, I use a ContainerUnites pool which will contain as many ContainerUnite blocks as there are points to place. And in each block, I place a Unite image.
It’s a little simpler with the tens: the ContainerDizaine block contains the images of the bars named Dizaine.
The number is broken down into 3 parts:
- A ContainerCloud block in which the cloud and the number are placed;
- The image of the cloud Cloud ;
- A text block Number in which the number is placed.
We can guess the Russian doll system: we have to place the reference block, place in it the block that will contain the units and in the latter, repeat as many times as there are units…
Well, now I have all the bricks, I just have to assemble them!
The variables
As I mentioned earlier, variables allow you to make the plan dynamic. In the case of my LEGO house, one of the variables can be the number to place on the façade. There is only one plan, but in this one, we indicate that this number is defined in the variable.
For the modules, it is exactly the same mechanics. If I take the example of my card game, to generate the 42 cards, there is only one plan, but, for each card, a variable indicates:
- The number to write on the card ;
- The number of units (2 for 42) ;
- The number of tens (4 for 42).
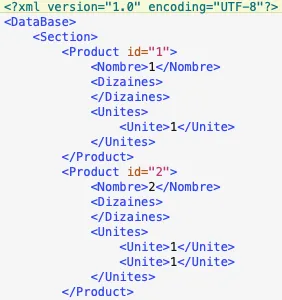
The 42 records here come from an XML file. An XML file is a text file in which, to name a value, we surround it with a start tag and an end tag; the name of the tag thus names the value. For example:
The Number variable is 12.
If I look at the contents of the Database.xml file, I can see this:

Each Product node is a record; it contains the information used to make a card. (In an Excel file, this would correspond to a line.) In this node, I will find the variables that correspond to the number to be written, the units, the tens.
For the units (and tens), it is particular: I was given a file where the number of units is not expressed directly, by writing 2 for example. Instead of the value 2 – as you can see in the screen above – I have two Unit nodes… This is a frequent problem, the data are not necessarily in the form you would like!
The plan
In two minutes
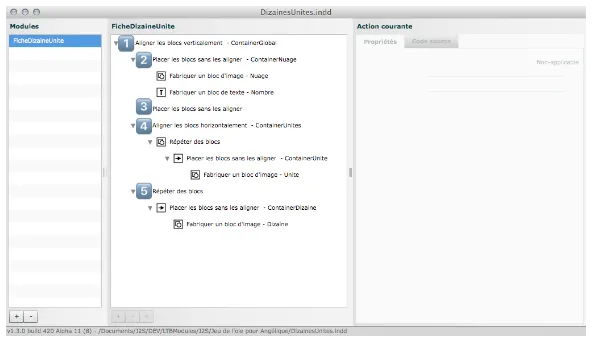
Next to the InDesign file DizainesUnites.indd that I used to make the bricks is an XML file TenUnitSheet.xml, it’s the module – the plan -. In J2S Module Editor, I point to the InDesign file; as there is only one module associated with this file, it is the right one that is directly opened.
Let’s have a look: I didn’t lie, the Russian dolls are there!

In a few words, the module places the ContainerGlobal block in the targeted surface. Then it aligns vertically in this box…
- The cloud.
- The units.
- The tens.
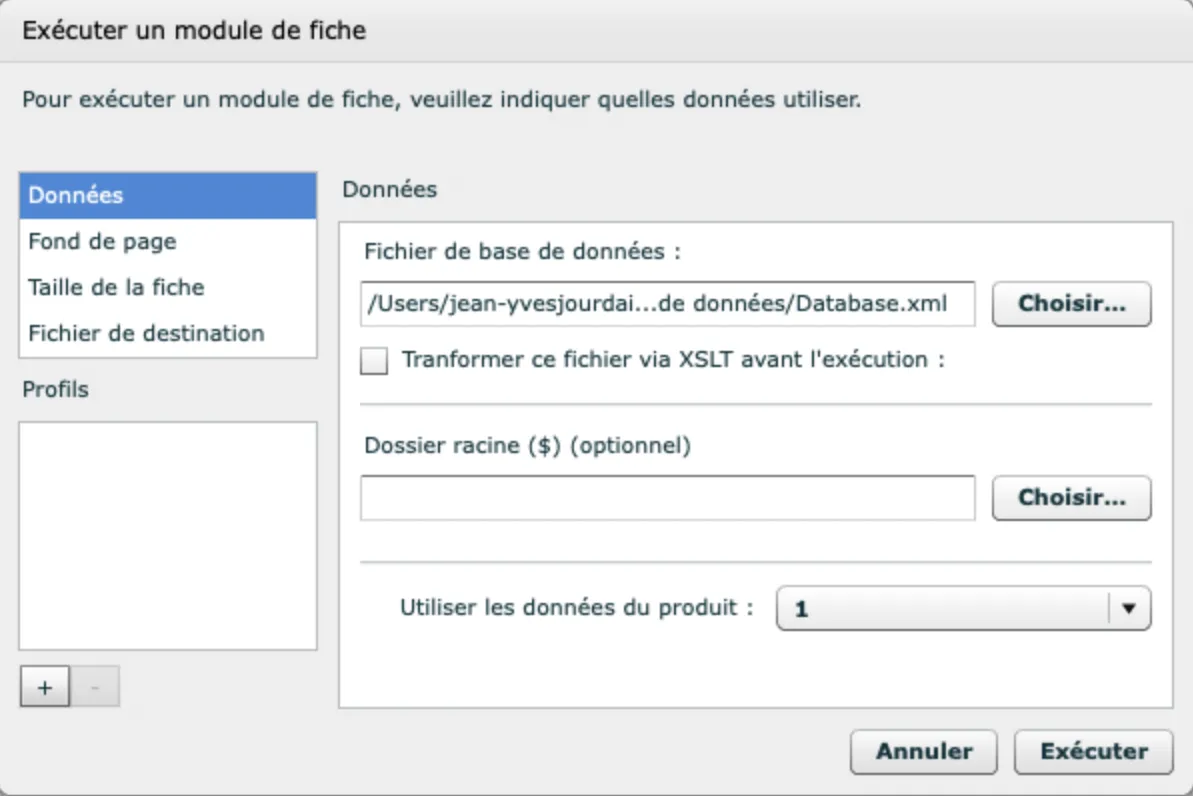
Let’s test it ! To trigger the generation, we run the module. When I choose the corresponding menu, this screen is displayed:

- I see right away that I can designate my XML file – the variables – ;
- I don’t need to designate the InDesign file since it is the file that is next to the module that is automatically used;
- I indicate which database record I want to use; for example, in the case of my card game, I can indicate that
- I want to generate the 1.

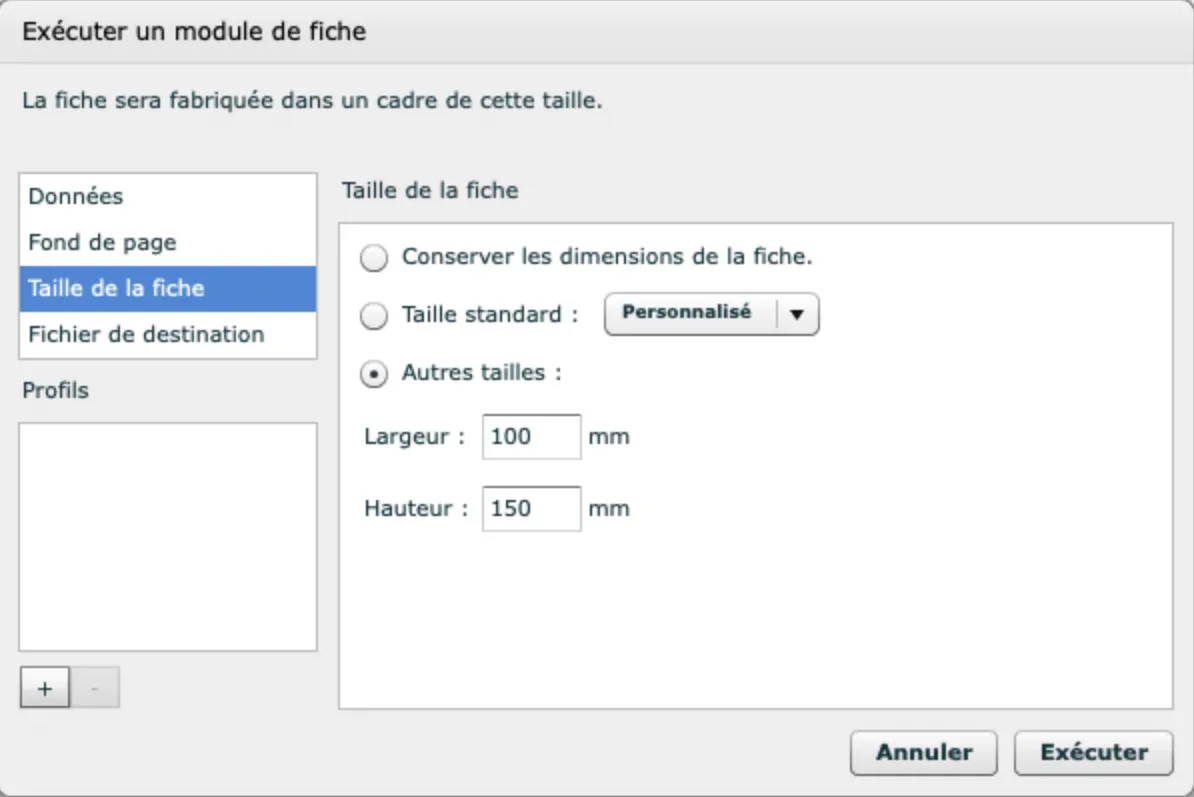
In the panel “Size of the form”, I can indicate in which area I want to generate my module: this can be any size; useful if my module adapts automatically, I can test all cases! My ContainerGlobal block will then take this size.
I click on Execute, and there you have it for card 42!

Let’s take a closer look

1️⃣ At runtime, the ContainerGlobal block takes the size of the zone in which the module is executed. The child blocks are positioned according to this block; this is what makes it possible to build responsive modules: they adapt to the dimensions of the initial block!
The action associated with the ContainerGlobal block will trigger four actions or groups of actions:
- Place cloud (ContainerCloud).
- An action that is not associated with a named InDesign block.
- Place the units (ContainerUnits).
- Place the tens (ContainerTens).
All blocks will be aligned vertically since this is the purpose of the parent action!
The cloud
2️⃣ The ContainerCloud block is placed. We indicate that we want it to keep the same proportions as in the module in relation to its father, i.e. ContainerGlobal. Thus this block is automatically enlarged according to the generation surface.
The image of the cloud is placed there, followed by the number itself.
The separator
3️⃣ The action “Place blocks without aligning them” places a block that is not named. It is indicated to allocate all the remaining space in the ContainerGlobal container to it. Since it is placed behind the cloud and before the others, this pushes the cloud area all the way up and the other blocks all the way down!
The units
4️⃣ The generation of the units comes down to the placement of the ContainerUnites block in which the units will be horizontally aligned.
These are repeated automatically according to the nodes present in the database.
The tens
5️⃣ Finally, the generation of tens proceeds from the same principle. ContainerDizaine is repeated as many times as there are elements in the database with the bar graph.
And then?
That’s it! All that remains is to generate the 42 cards and the goose game! But that will be the subject of the next article!
Interested in finding out more? Contact us: we will be delighted to chat.

JY. Jourdain
Cofounder of J2S
Check out the first episode of the series on automating documents in Simple Workspace :
– Tutorial on automation: making a deck of cards with J2S Module Editor 1/3
The following episode :
– Generate automatically a game to learn how to count 3/3