Encore et toujours, il ne se passe pas un jour sans qu’on me demande :
— Je voudrais automatiser la mise en page de mes documents avec Simple Workspace, mais comment ça marche ?
Bonne nouvelle, le premier article a déjà éclairci pas mal de choses…
Souvenez-vous, j’ai démarré une série qui explique comment mettre en œuvre cette automatisation :
- Le premier article a présenté le cadre général.
- Ce deuxième article va montrer comment sont fabriquées les règles de base.
- Le dernier décrira comment générer des pages.
Résumé de l’épisode précédent
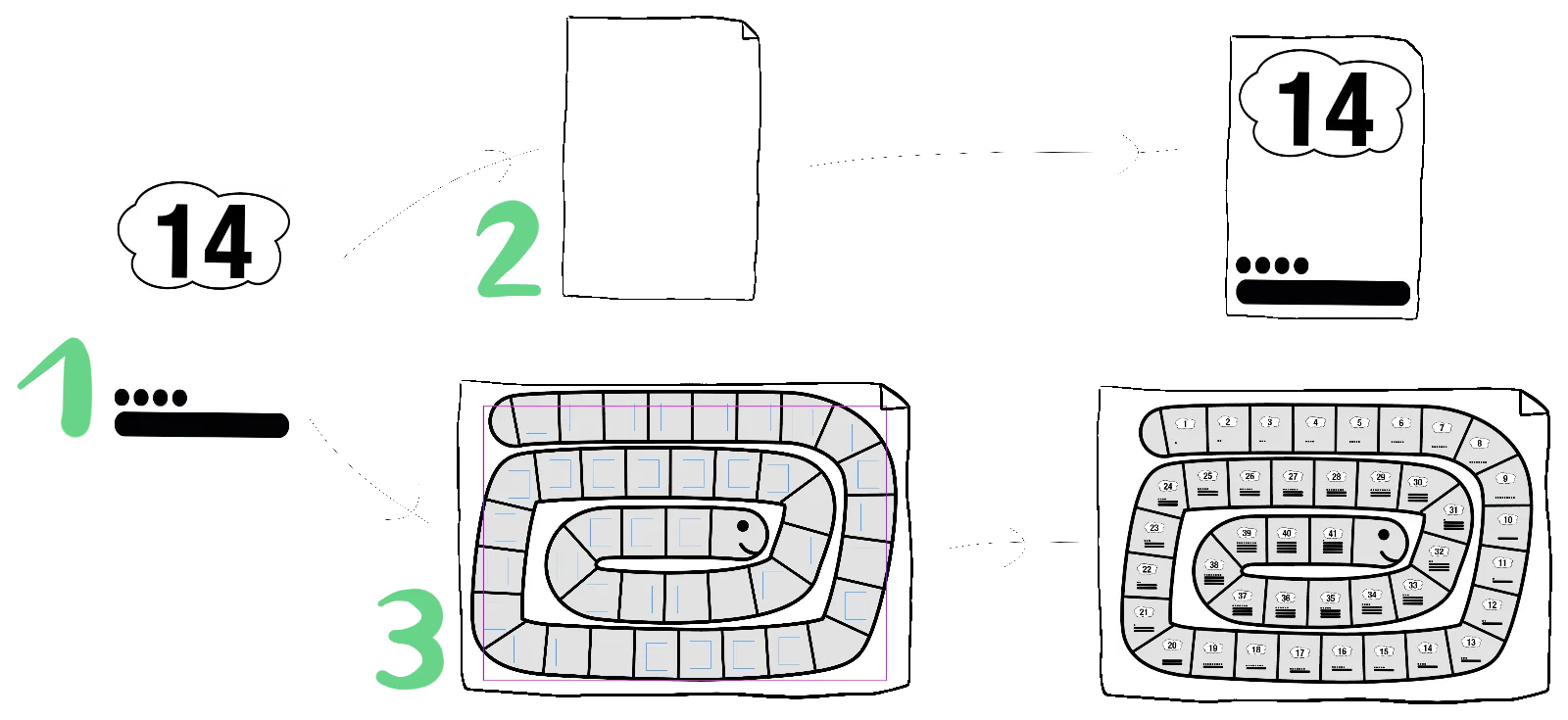
Voilà le plan d’action. Aujourd’hui, je m’occupe de l’étape 1.

Je vais fabriquer le module de base qui sera utilisé pour remplir les cellules du jeu de l’oie et les cartes — le plan —. Je lui associerai un fichier InDesign qui contient les éléments graphiques — les briques de LEGO —. Enfin, pour exécuter ce module, j’utiliserai un fichier XML1 qui fera office de base de données — les variables —.
C’est parti !
Les briques
La brique, c’est la matière première de la charte graphique. Je veux constituer ici une banque de blocs InDesign que j’assemblerai avec mon plan et mes variables.
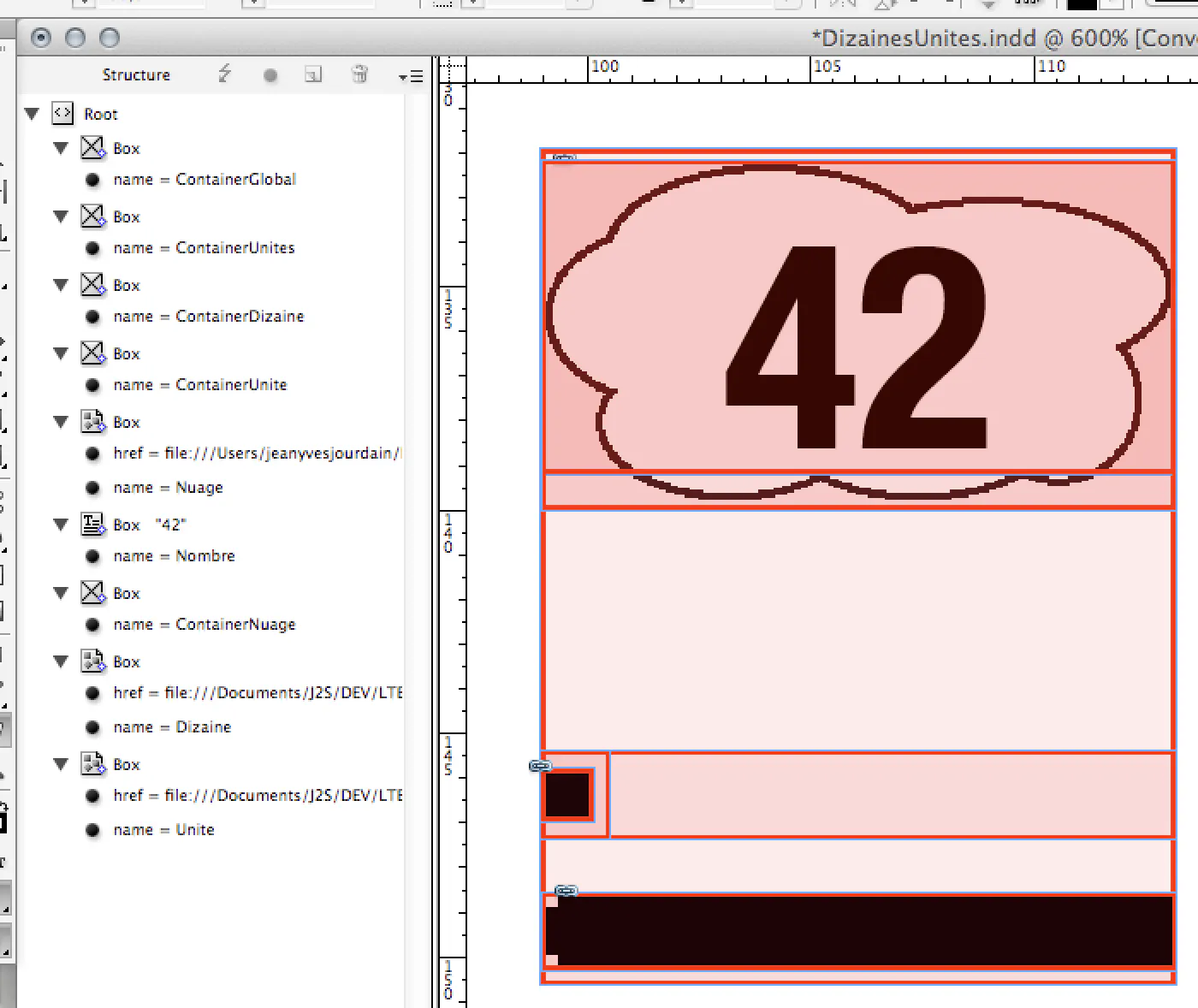
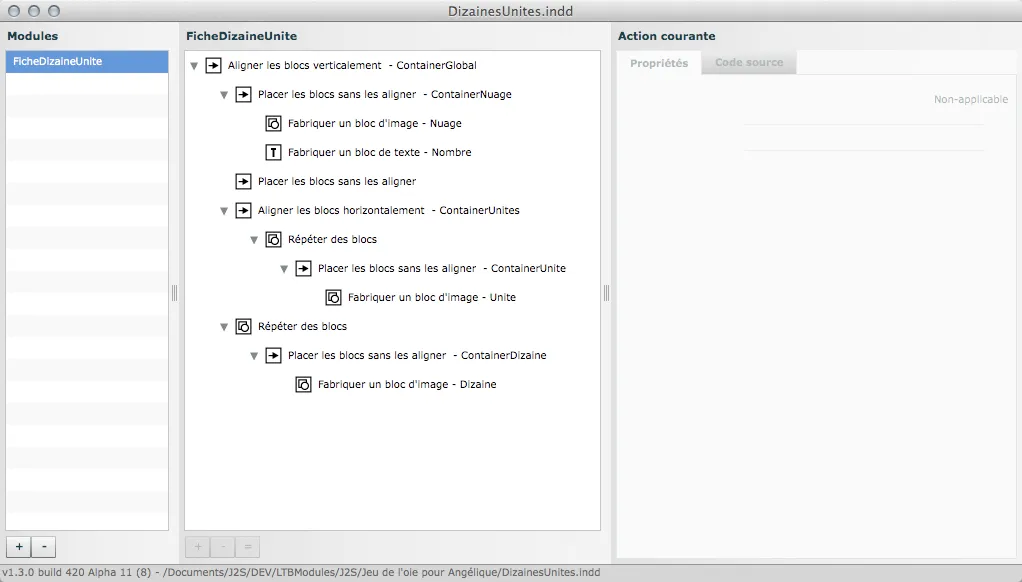
Si j’ouvre le fichier DizainesUnites.indd et que j’affiche la structure2, voilà ce que je vois :

Les réserves marquées en rouge par InDesign sont celles auxquelles un libellé a été associé 3. C’est ce nom qui permet d’identifier les réserves. Quand une action du module — le plan — aura besoin d’un bloc de la charte, ce nom sera employé pour l’identifier. Le but est ici de nommer tous les blocs dont j’aurai besoin dans le module.
Voilà pour la théorie. Pour fabriquer mon jeu de l’oie et les cartes, de quels blocs ai-je besoin ?
J’ai créé un cadre général ContainerGlobal. C’est le cadre de référence à partir duquel vont être placés les autres éléments du module.
Pour placer les points des unités, j’utilise une réserve ContainerUnites qui contiendra autant de blocs ContainerUnite que de points à placer. Et dans chaque bloc, je place une image Unite.
C’est un peu plus simple avec les dizaines : le bloc ContainerDizaine contient les images des barres nommées Dizaine.
Le nombre est lui décomposé en 3 parties :
- Un bloc ContainerNuage dans lequel sont placés le nuage et le nombre ;
- L’image du nuage Nuage ;
- Un bloc de texte Nombre dans lequel est placé le nombre.
On devine le système à la poupée russe : il faudra placer le bloc de référence, placer dans celui-ci le bloc qui contiendra les unités et dans ce dernier, répéter autant de fois qu’il y a d’unités…
Bon, voilà, je dispose de toutes les briques, il ne me reste plus qu’à les assembler !
Les variables
Je l’ai évoqué plus haut, les variables permettent de rendre dynamique le plan. Dans le cas de ma maison en LEGO, une des variables peut-être le numéro à placer sur la façade. Il n’y a qu’un plan, mais dans celui-ci on indique que ce numéro est défini dans la variable.
Pour les modules, c’est exactement la même mécanique. Si je reprends l’exemple de mon jeu de cartes, pour générer les 42 cartes, il n’y a qu’un seul plan, mais, pour chaque carte, une variable indique :
- Le nombre à écrire dans la carte ;
- Le nombre d’unités (2 pour 42) ;
- Le nombre de dizaines (4 pour 42).
Les 42 enregistrements proviennent ici d’un fichier XML. Un fichier XML est un fichier texte dans lequel, pour nommer une valeur, on l’entoure d’une balise de début et une balise de fin ; le nom de la balise nomme ainsi la valeur. Par exemple :
<Nombre>12</Nombre>
La variable Nombre vaut 12.
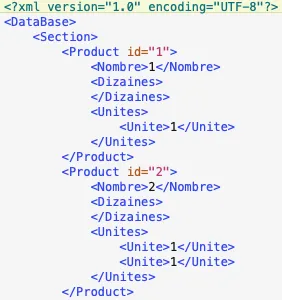
Si je regarde le contenu du fichier Database.xml, je vois cela :

Chaque nœud Product est un enregistrement ; il contient les informations utilisées pour la fabrication d’une carte. (Dans un fichier Excel, cela correspondrait à une ligne.) Dans ce nœud, je vais retrouver les variables qui correspondent au nombre à écrire, aux unités, aux dizaines.
Pour les unités (et les dizaines), c’est particulier : on m’a donné un fichier où le nombre d’unités n’est pas exprimé directement, en écrivant 2 par exemple. Au lieu de la valeur 2 — on le voit dans l’écran ci-dessus —, j’ai deux nœuds Unité… C’est une problématique fréquente, les données ne sont pas forcément sous la forme que l’on souhaiterait !
Le plan
En deux minutes
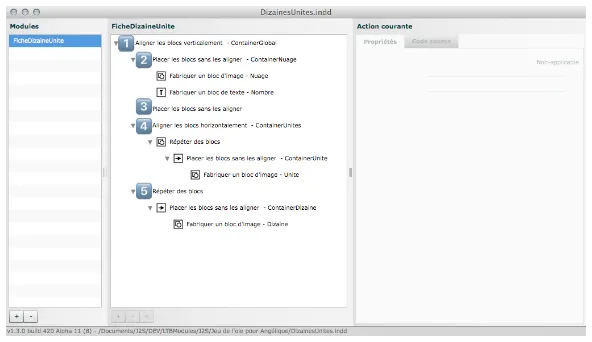
À côté du fichier InDesign DizainesUnites.indd que j’ai utilisé pour fabriquer les briques se trouve un fichier XML FicheDizaineUnité.xml, c’est le module — le plan —. Dans J2S Module Editor, je désigne le fichier InDesign ; comme il n’y a qu’un module associé à ce fichier, c’est le bon qui est directement ouvert.
Jetons un coup d’œil : je n’ai pas menti, les poupées russes sont là !

En quelques mots, le module place le bloc ContainerGlobal dans la surface ciblée. Puis il aligne verticalement dans cette boîte…
- Le nuage.
- Les unités.
- Les dizaines.
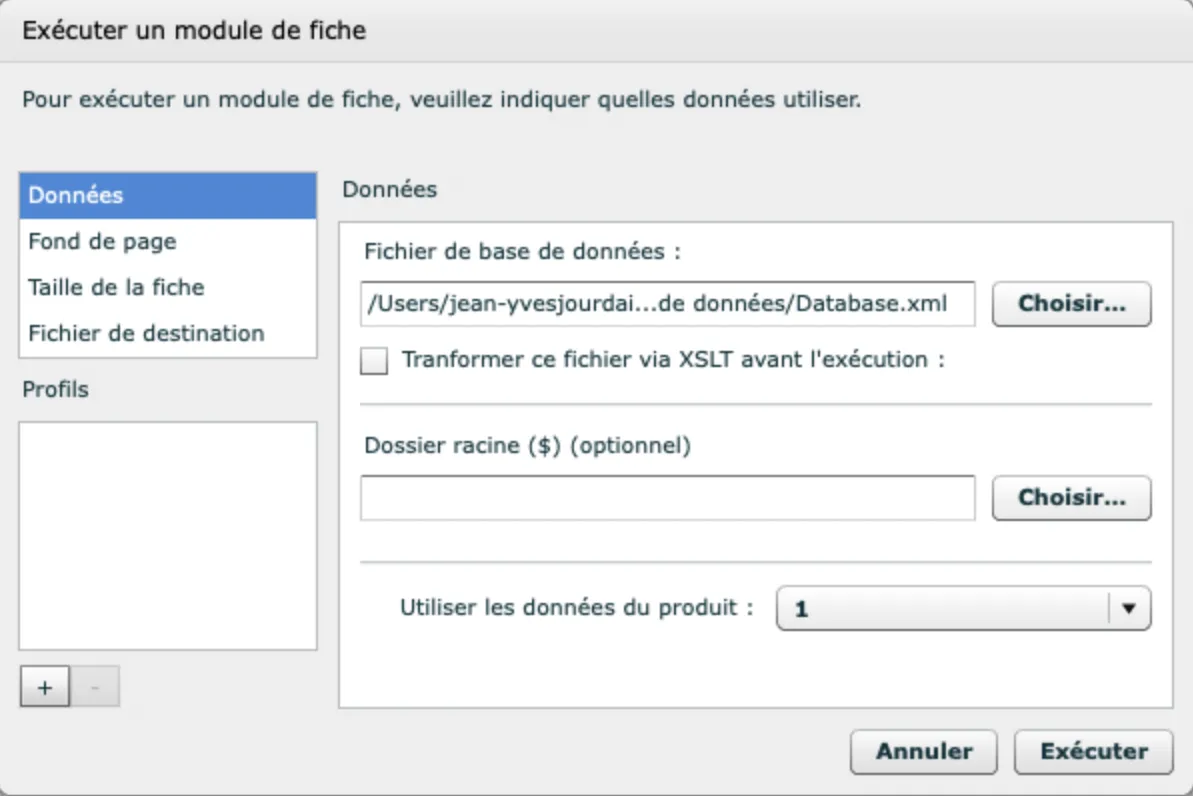
Testons ! Pour déclencher la génération, on exécute le module. Quand je choisis le menu correspondant, cet écran est affiché :

- Je vois de suite que je peux désigner mon fichier XML — les variables — ;
- Je n’ai pas besoin de désigner le fichier InDesign puisque c’est le fichier qui est aux côtés du module qui est automatiquement utilisé ;
- J’indique quel enregistrement de la base de données je souhaite utiliser ; par exemple, dans le cas de mon jeu de cartes, je peux indiquer que je veux générer le 1.

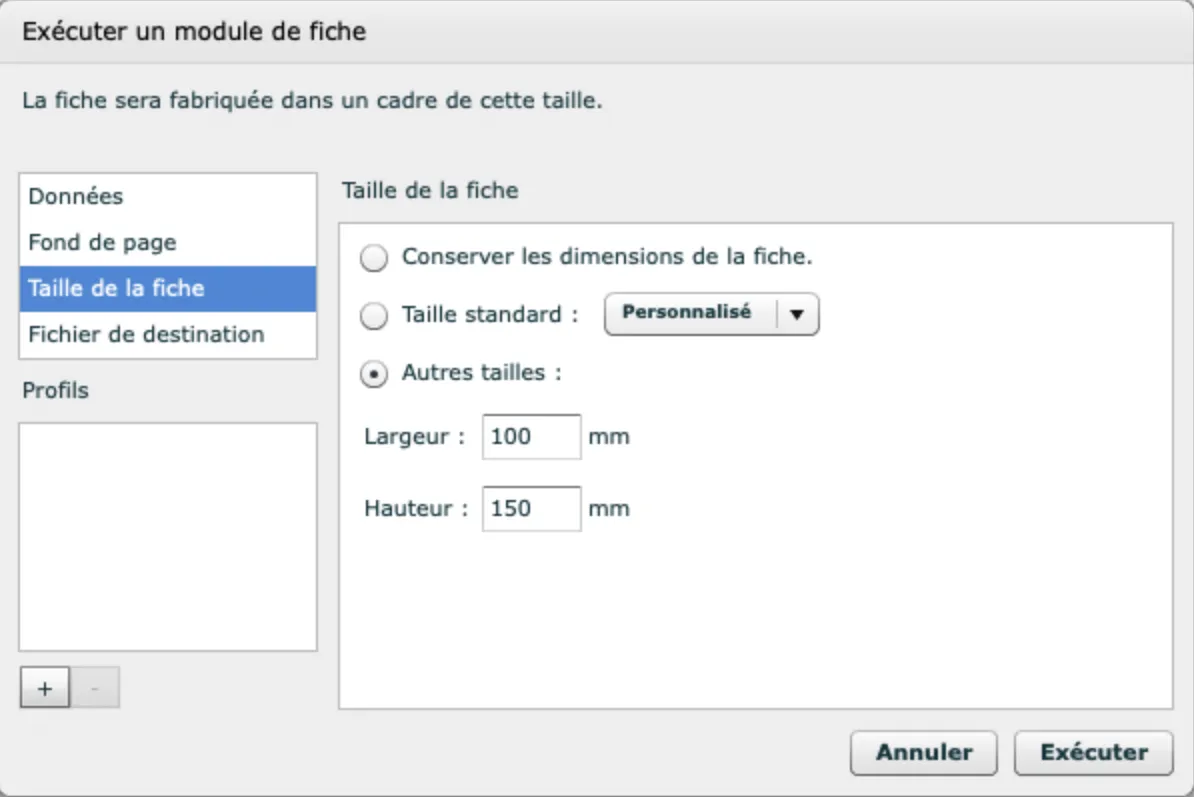
Dans le panneau « Taille de la fiche », je peux indiquer dans quelle surface, je veux générer mon module : cela peut être n’importe quelle dimension ; utile si mon module s’adapte automatiquement, je peux ainsi tester tous les cas ! Mon bloc ContainerGlobal prendra donc cette taille.
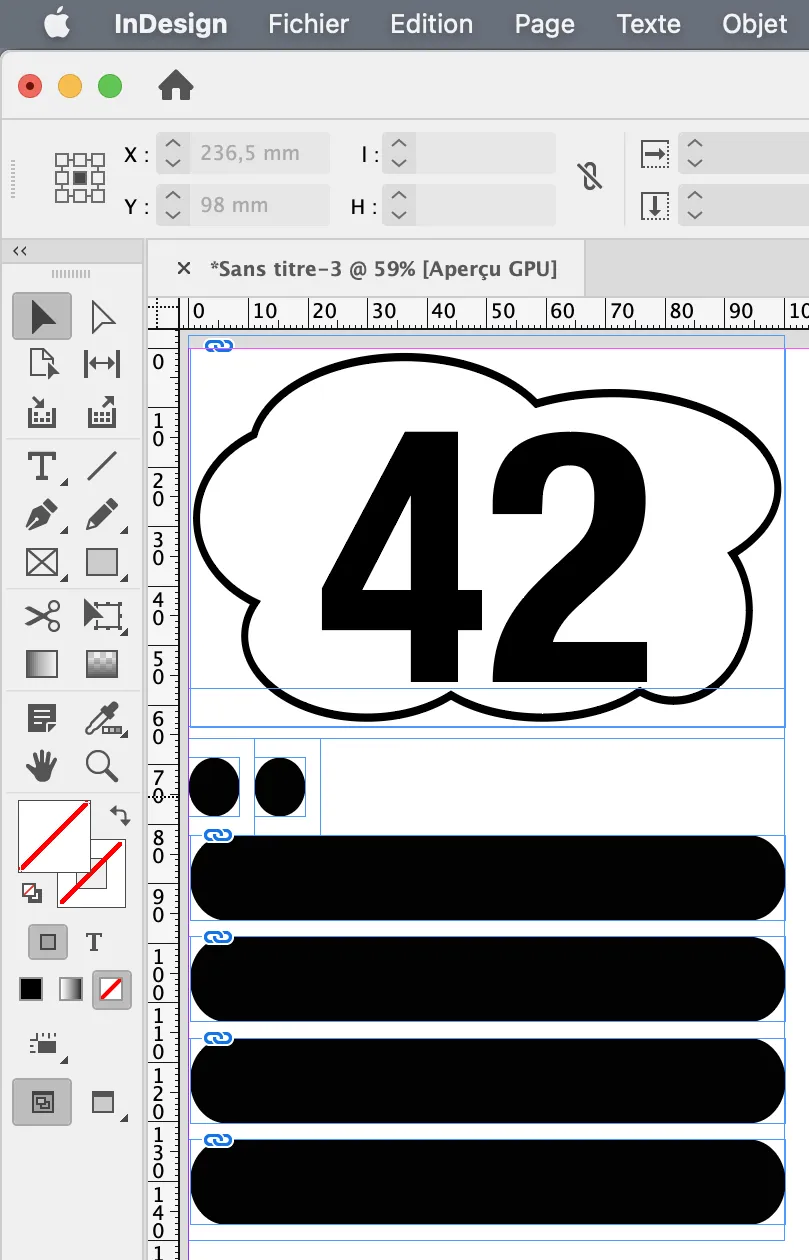
Je clique sur Exécuter, et voilà pour la carte 42 !

Si je creuse un peu

1️⃣ Lors de l’exécution, le bloc ContainerGlobal prend la taille de la zone dans laquelle le module est exécuté. Les blocs enfants se positionnent en fonction de ce bloc ; c’est ce qui permet de fabriquer des modules responsive : ils s’adaptent aux dimensions du bloc initial !
L’action associée au bloc ContainerGlobal va déclencher quatre actions ou groupes d’actions :
- Placer le nuage (ContainerNuage).
Une action qui n’est pas associée à un bloc InDesign nommé.
Placer les unités (ContainerUnites).
Placer les dizaines (ContainerDizaine).
Tous les blocs seront alignés verticalement puisque c’est l’objet de l’action parente !
Le nuage
2️⃣ Le bloc ContainerNuage est placé. On indique que l’on veut qu’il garder les mêmes proportions que dans le module par rapport à son père soit ContainerGlobal. Ainsi ce bloc s’agrandit automatiquement en fonction de la surface de génération.
On y place l’image du nuage puis le nombre lui-même.
Le séparateur
3️⃣ L’action « Placer les blocs sans les aligner » place un bloc qui n’est pas nommé. Il est indiqué de lui allouer toute la place restante dans le container ContainerGlobal. Comme il est placé derrière le nuage et avant les autres, cela pousse la zone du nuage tout haut et les autres blocs tout en bas !
Les unités
4️⃣ La génération des unités se résume au placement du bloc ContainerUnites dans lequel seront alignées horizontalement les unités.
Ces dernières sont répétées automatiquement en fonction des nœuds présents dans la base de données.
Les dizaines
5️⃣ Enfin, la génération des dizaines procède du même principe. ContainerDizaine est répété autant de fois que d’éléments dans la base de données avec le graphique de la barre.
Et après ?
Et voilà ! Il ne reste plus qu’à générer les 42 cartes et le jeu de l’oie ! Mais, ça, ce sera l’objet du prochain article !
Vous voulez en savoir plus dès maintenant ? Contactez-nous : nous serons ravis d’échanger.

JY. Jourdain
Cofondateur de J2S
Retrouvez la suite ici : Générer automatiquement un jeu pour apprendre à compter 3/3
Le premier épisode de la série sur la mise œuvre de l’automatisation de documents dans Simple Workspace : Tutoriel automatisation : fabriquer un jeu de cartes avec J2S Module Editor 1/3