En relisant mes derniers articles, je suis retombé sur la phrase :
— Je voudrais automatiser la mise en page de mes documents avec Simple Workspace, mais comment ça marche ?
Et je me suis dit qu’on me posait cette question de moins en moins souvent.
Est-ce grâce au premier article de cette série qui a présenté le cadre général ? Sont-ce les effets du deuxième article qui a montré comment fabriquer les règles de base ?
Qui sait ?
En tout cas, je vais maintenant décrire comment on peut générer les pages de mon jeu de cartes.
Résumé de l’épisode précédent
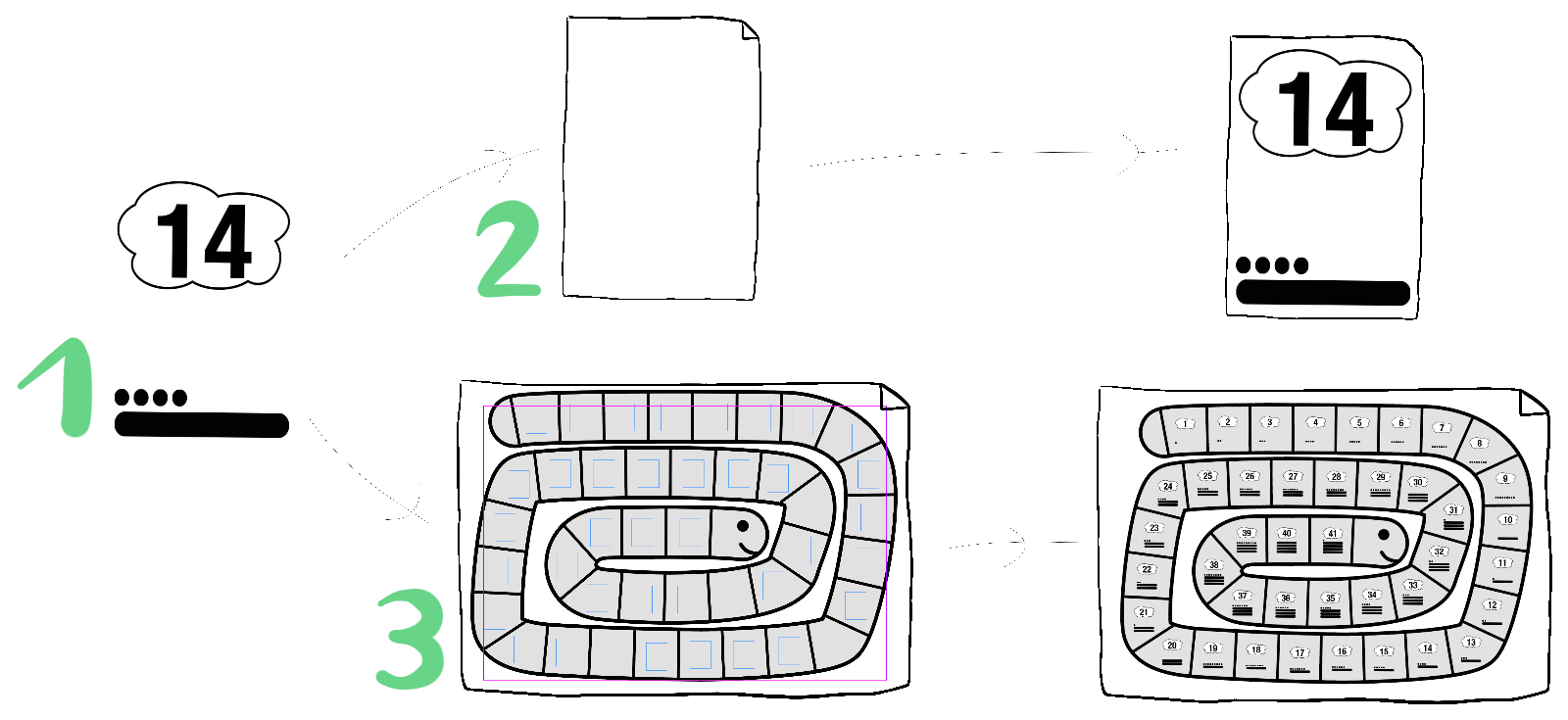
Voilà le plan d’action initial.

Étape 1, j’ai fabriqué le module générique qui place le nombre, les dizaines et les unités dans une surface.
Aujourd’hui, étapes 2 et 3, je vais exécuter ce module dans chaque carte et dans chaque cellule de mon jeu de l’oie.
C’est parti !
Générer des pages
Dans l’article précédent, quand j’ai exécuté le module des dizaines et des unités, j’ai indiqué dans les paramètres quelle surface de destination je voulais utiliser. J’ai vu que c’était dynamique, je pouvais indiquer n’importe quelles dimensions. Mais si j’ai besoin de générer plusieurs pages ou si j’ai besoin de placer mon module plusieurs fois dans la page, comment puis-je faire ?
Et bien, je vais encore utiliser des modules. Mais pas n’importe lesquels, des modules de pages.
Le principe est exactement le même que pour les modules classiques. Je retrouve le même jeu d’instructions. Ou presque. Presque oui, car je vais utiliser une instruction supplémentaire : créer une zone de placement.
Créer une zone de placement sert à définir une surface dans laquelle sera exécuté un autre module.
Quand j’ai exécuté un module de page, celui-ci est traité de manière classique. Je me retrouve avec une page dans laquelle ont été créées une ou plusieurs zones de placement. Dans un second temps, l’automate parcourt la base de données : la première fiche de la base de données est employée pour exécuter mon module dans la première zone de placement créée dans la page, même chose pour la seconde fiche, la troisième, etc. Et quand il n’y a plus de place, devinez, une autre page est créée !
Générer le jeu de cartes
Après la théorie, la pratique, je fabrique mon jeu de cartes.
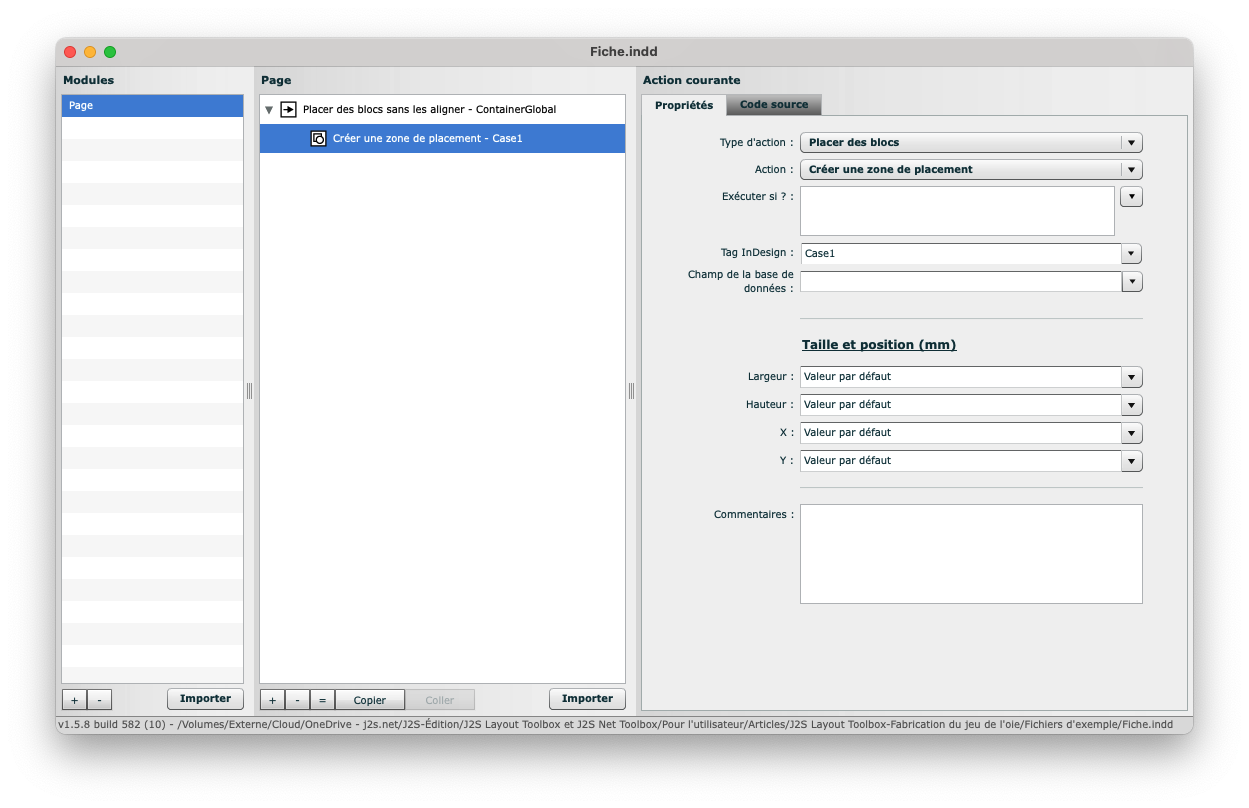
Je l’ai dit, un module de page ressemble fortement à un module classique. J’ouvre le fichier Fiche.indd. Voilà ce que je vois :

Je retrouve la réserve ContainerGlobal qui me sert de cadre de référence. Mais j’ai aussi un cadre nommé Case1. C’est dans cet espace que va être exécuté le module des dizaines et des unités.
J’ouvre le module maintenant :

Ce module ne comprend que deux actions :
Placer le bloc de référence dans la page.
Par rapport à ce bloc de référence, créer une zone de placement là où est défini le bloc Case1 dans Adobe InDesign.
Facile, non ?
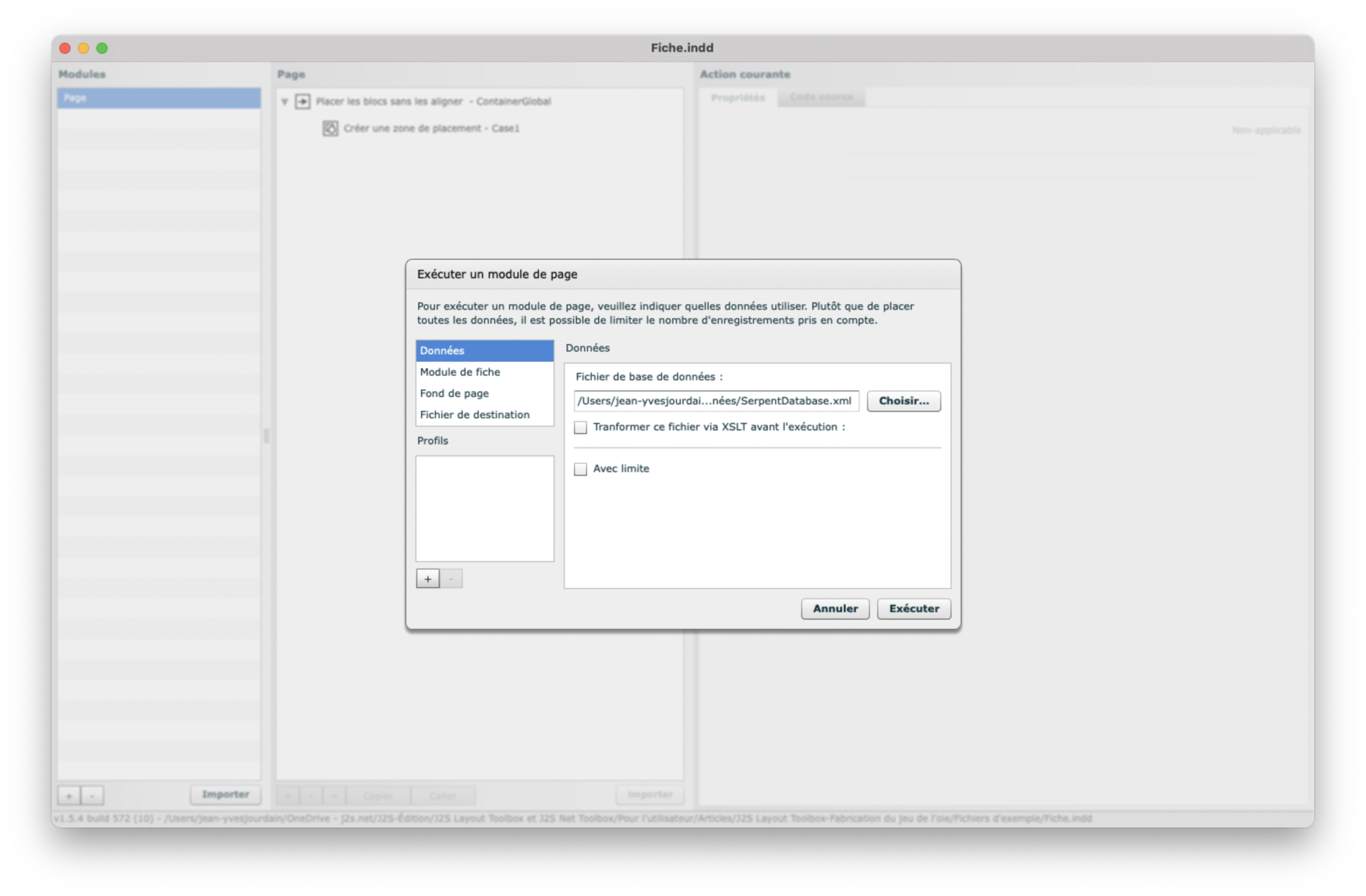
Je le teste.

Je désigne :
Le fichier de la base de données (qui comprend les 41 fiches), au format XML dans notre cas.
Le nom du module (dizaines et unités).
Les dimensions de la page.
Je valide. Qu’est-ce que j’obtiens ? Un fichier InDesign de 41 pages !
Que s’est-il passé ?
J2S Module Editor a créé une première page, il a placé la zone de placement, il a exécuté le module des dizaines et des unités à cet endroit. Bien.
Mais comme il y a d’autres fiches de la base de données qui n’ont pas été traitées, J2S Module Editor a regardé s’il restait une zone de placement vide dans la page en cours. Ce n’est pas le cas ; alors le même processus est recommencé : une nouvelle page est créée, une zone de placement, l’exécution du module, etc.
Et voilà comment j’obtiens mes 41 cartes !
Générer le jeu de l’oie
Après le jeu de cartes, voilà une variante, le jeu de l’oie.
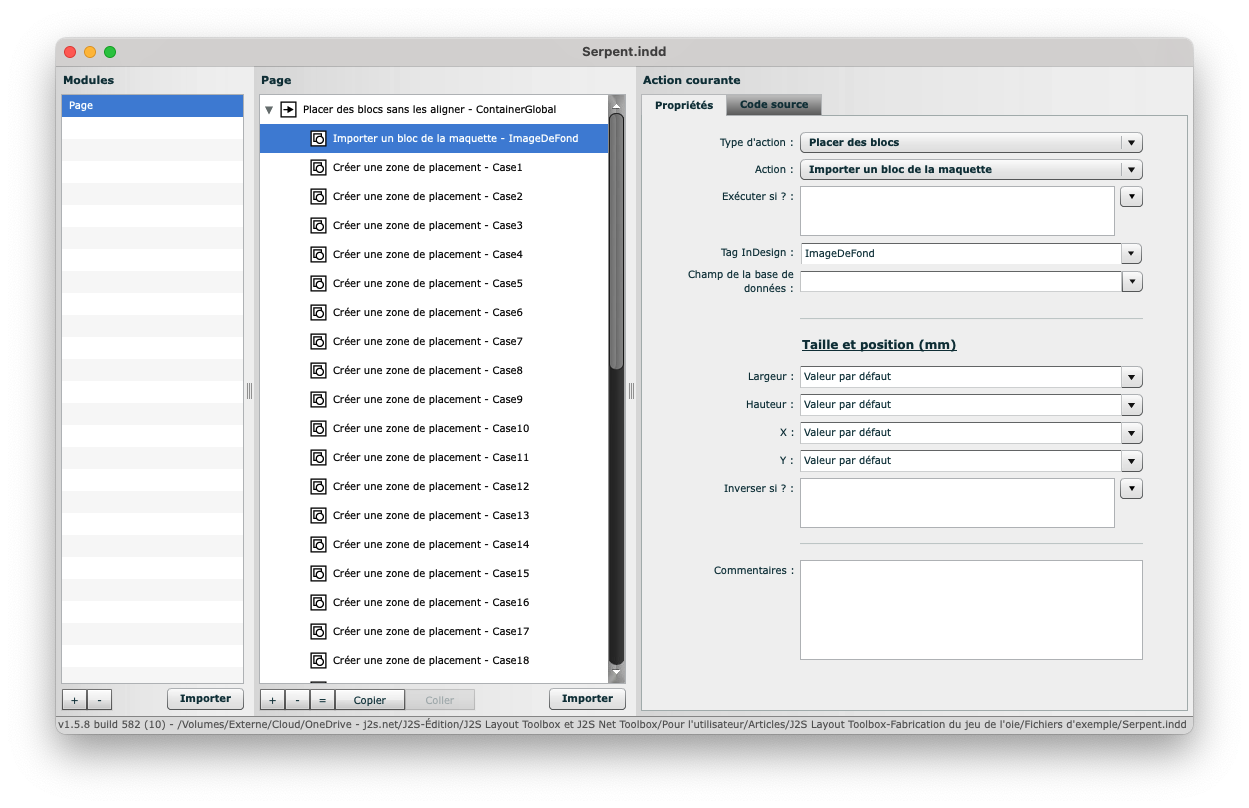
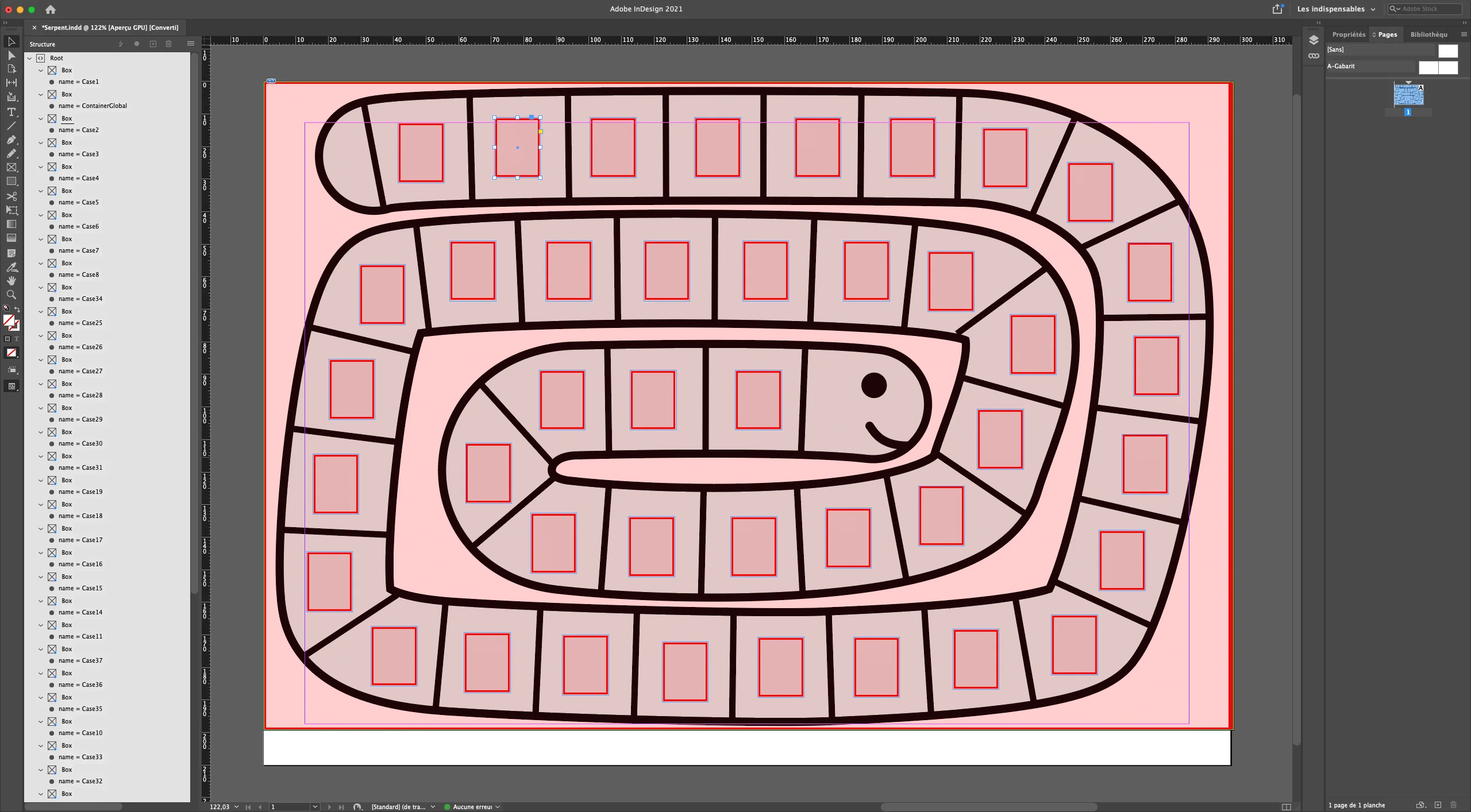
J’ouvre Serpent.indd :

Le fichier InDesign comporte le dessin de mon jeu de l’oie, dans une seule page. Encore une fois, je retrouve la réserve ContainerGlobal. Enfin, 41 cases nommées de Case1 à Case41 sont présentes. C’est dans ces espaces que sera exécuté le module des dizaines et des unités.
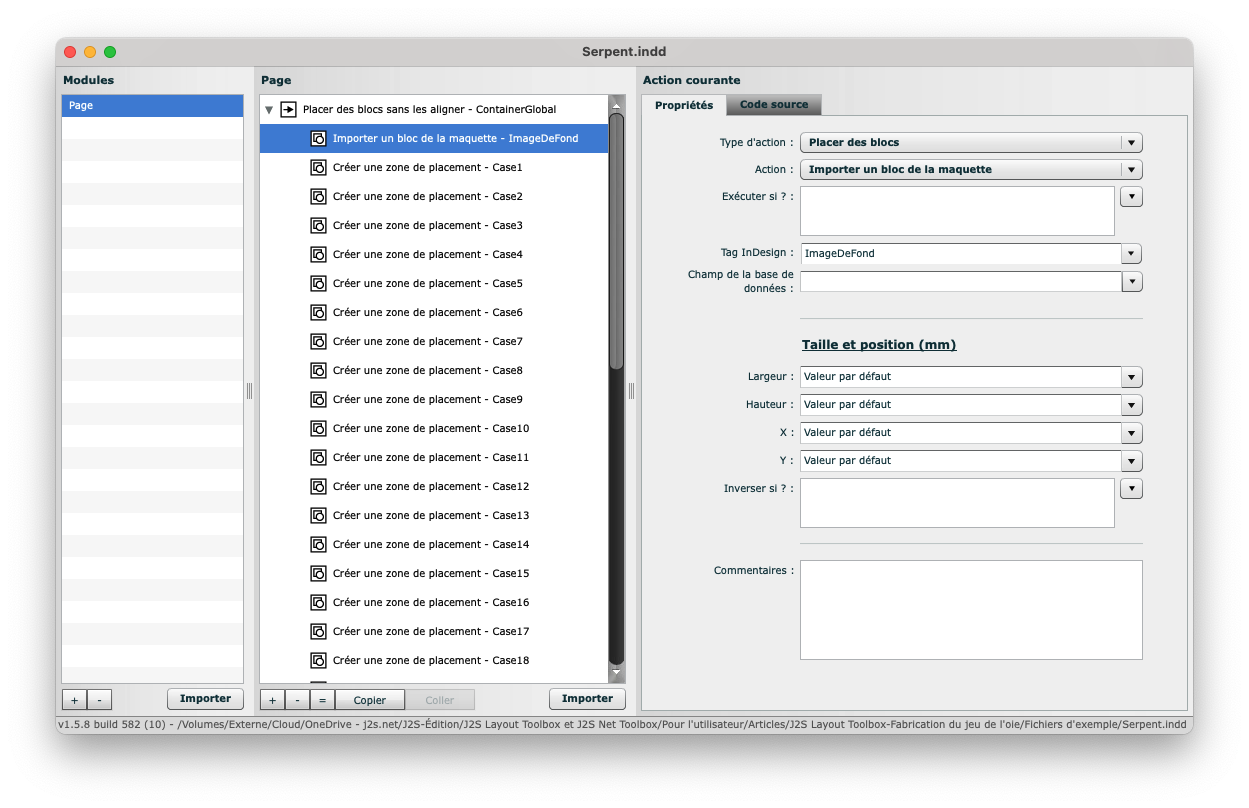
J’ouvre le module maintenant.

Ce module comprend 43 actions :
Placer le bloc de référence dans la page.
Par rapport à ce bloc de référence, placer l’image du serpent.
Toujours par rapport à ce bloc de référence, créer 41 zones de placement là où sont définis les blocs Case1 à Case41 dans Adobe InDesign.
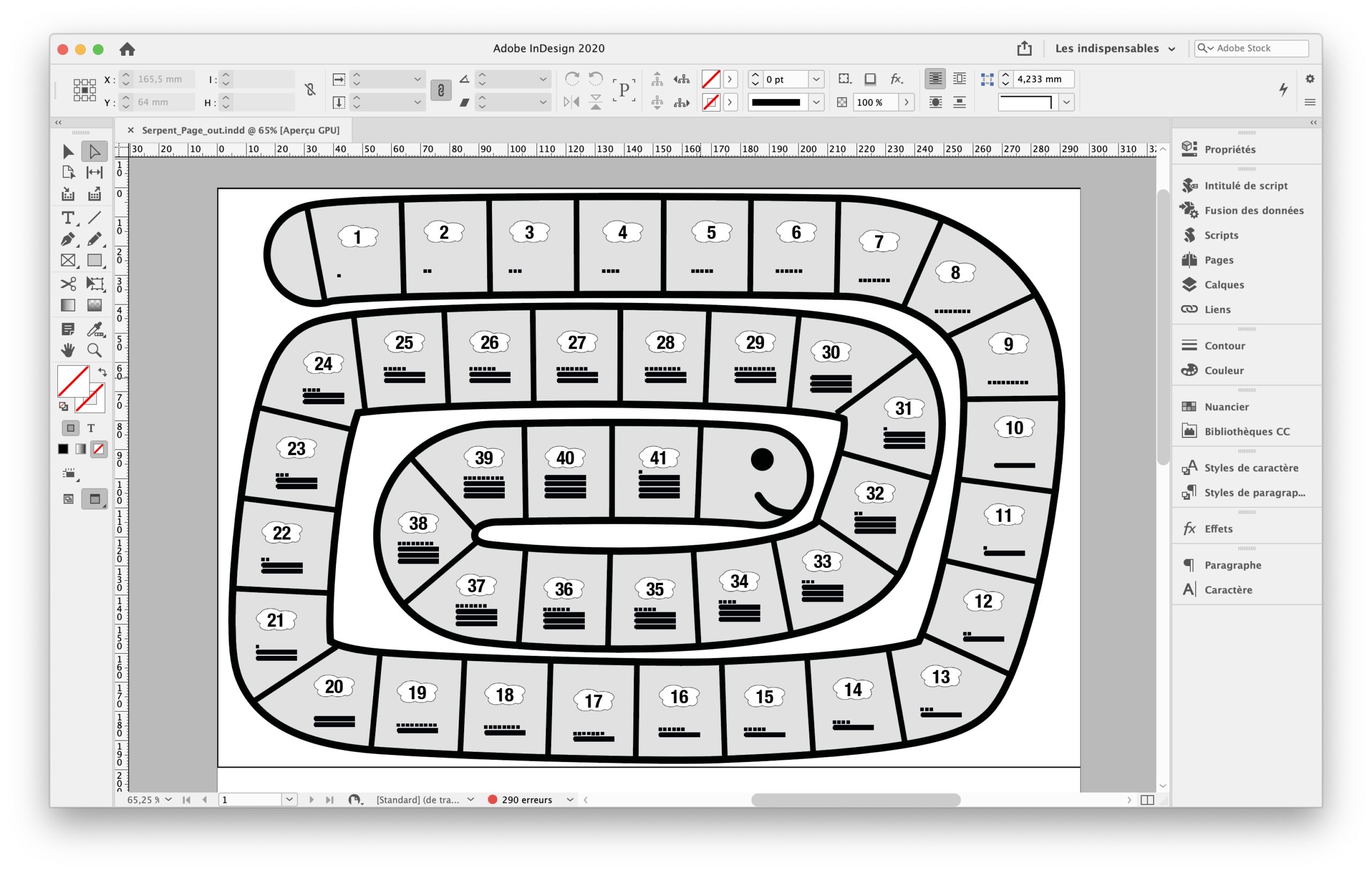
Voilà, j’exécute et j’obtiens mon jeu de l’oie complet !

Que s’est-il passé ?
J2S Module Editor a créé la page, il y a placé le dessin du jeu de l’oie ; les 41 zones de placement ont été préparées aussi. Il ne restait plus qu’à exécuter le module des dizaines et des unités 41 fois. Comme toute la base de données a été parcourue, on s’arrête là !
___________________________________
Beaucoup de notions ont été abordées dans ces trois articles. On devine ainsi la mécanique qui permet de mettre en œuvre le responsive print 1 : tout part d’un bloc de référence, de taille variable ; et les autres blocs se positionnent et se dimensionnent par rapport à celui-ci. Nous avons aussi abordé les mécaniques liées aux données, comme les répéteurs, la création automatique de pages ; nous aurions pu aussi parler des conditions…
Les possibilités sont nombreuses !
Vous voulez en savoir plus ? Contactez-nous : nous serons ravis d’échanger.

JY. Jourdain
Cofondateur de J2S
Retrouvez les autres épisode de la série sur la mise œuvre de l’automatisation de documents dans Simple Workspace :
– Tutoriel automatisation : fabriquer un jeu de cartes avec J2S Module Editor 1/3
– Générer automatiquement un jeu pour apprendre à compter 2/3
Lisez l’article Automatisation de la mise en page et « responsive print », quésaco ? ! ↩︎