Sommaire
Avec « Les nouveautés de Simple Workspace », je démarre une série d’articles qui parleront régulièrement des nouveautés liées à Simple Workspace, nouveautés à venir ou nouveautés livrées.
Depuis quelques semaines, nous avons engagé un travail sur l ’UX * de Simple Workspace. Il y a quelques années, j’aurais parlé d’interface utilisateur ou d’ergonomie, mais aujourd’hui, on dit UX. (Vieillir est un naufrage.)
Nous présentons souvent Simple Workspace comme une usine, une solution ouverte qui sert à fabriquer n’importe quoi, puisqu’il suffit de la paramétrer pour cela. Nous avons pris conscience que cette souplesse a été parfois mise en œuvre au détriment de l’expérience de l’utilisateur. Voilà pourquoi nous avons entrepris ce chantier.
Il s’agit d’un sujet complexe : il faut prendre en compte le facteur humain. Mais c’est un sujet passionnant : il faut prendre en compte le facteur humain 😉.
Les principes généraux
Pour cadrer ce travail, nous commençons par faire le tour de Simple Workspace avec l’objectif de respecter quelques principes. Voilà quelques exemples.
Être cohérent
L’idée est simple : quand on fait une chose d’une certaine façon, il faut le faire ainsi partout. Par exemple, si le bouton par défaut dans une alerte est en bas à droite dans telle alerte, cela doit être le cas partout. Et oui, nous les êtres humains, nous aimons que les choses soient toujours à la même place.
Ne pas réinventer la roue
Nos utilisateurs emploient souvent des machines Apple et emploient souvent Adobe InDesign. Quand on s’interroge sur une façon de faire, si possible, on s’inspire de ces outils. Tout d’abord, il n’est pas impossible qu’une entreprise comme Apple puisse avoir de bonnes idées en matière d’ergonomie. Et puis, voir le point précédent, cela permet d’être cohérent.
L’attention aux détails
On travaille mieux avec des outils bien rangés. On s’assure que les éléments d’interface sont bien alignés, que les proportions sont élégantes, que les marges sont constantes, etc.
Une ergonomie à plusieurs entrées
Autrement dit, les néophytes utiliseront certainement les boutons, qui leur montrent ce qu’il est possible de faire, mais il existera des raccourcis qui permettront aux autres d’aller plus vite (double-clic, raccourcis-clavier, clic avec telle touche enfoncée, etc.).
Quelques exemples
Voilà quelques sujets sur lesquels nous avançons (la liste n’est pas exhaustive) :
- L’affichage des champs et de leurs libellés, par exemple, au niveau de la fiche dans Simple MOM, dans la fiche de Simple DAM, dans certains écrans de préférences…
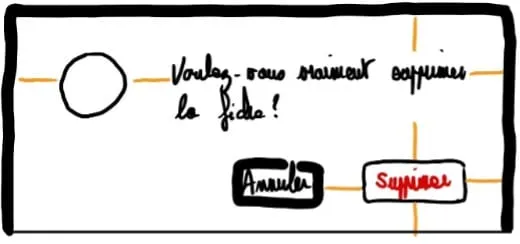
- La présentation des alertes : nous validons que la taille de la fenêtre est cohérente, que les boutons sont bien placés, que les raccourcis-clavier sont en place, etc.

- La refonte des thèmes.
- Le rendu graphique des boutons (distinguer le bouton par défaut, les boutons destructeurs, notion de boutons primaires et secondaires, etc.).

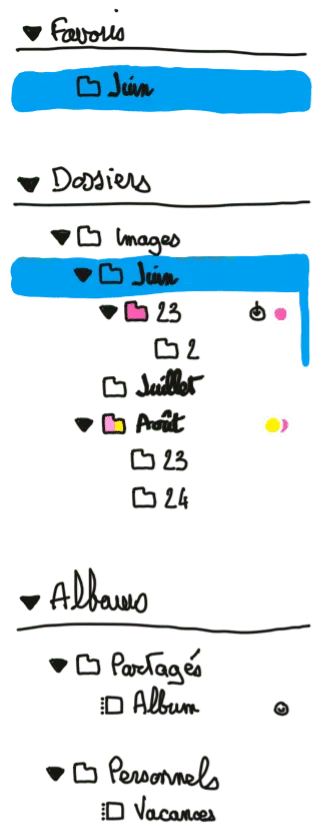
- L’uniformisation du fonctionnement des panneaux latéraux dans Simple MOM, Simple DAM et le navigateur de projets (le panneau de gauche en particulier).

N.B. Les écrans sont présentés à titre indicatif, cela peut encore évoluer.
Comment et quand ?
Nous avons mis en place une organisation particulière dédiée à ce sujet. Je formalise les demandes initiales. Les développeurs font des contrepropositions, ils ajustent (j’ai parfois des idées folles). Je valide le résultat. Notre service qualité teste.
C’est un travail de longue haleine que nous avons engagé. Il débouchera sur des mises à jour régulières dont vous bénéficierez tout aussi régulièrement : La plupart du temps, les mises à jour sont décidées avec votre accord, veuillez donc contacter votre administrateur.
Nous espérons que cela vous plaira ! Dans tous les cas, n’hésitez pas à revenir vers nous si vous avez des idées, des remarques, etc. Nous serons ravis d’échanger.

JY. Jourdain
Cofondateur de J2S