Dans la même veine que mon article précédent précédent sur les coulisses de l’élaboration de Simple Workspace 2.0, me revoilà pour évoquer quelques nouveautés.
Simple Brief 2.0 et ses ajouts
L’interface web du Simple Brief a été entièrement réécrite avec une base de code plus pérenne, plus rapide, et surtout plus à même de déployer des évolutions plus rapidement. Cette nouvelle version intègre des possibilités de paramétrage plus étendues, permettant à chacun de bénéficier de la solution la plus adaptée à ses besoins.
Que ce soit ajouter des informations personnalisées sur une page ou une zone de fiche produit, changer le look n’ feel, faire des recherches de pages plus poussées, le nouveau moteur de Simple Brief 2.0 nous permet de répondre plus vite et plus finement à vos attentes.
Les améliorations type « quality of life » sont aussi au rendez-vous : visualiser d’un trait les zones utilisant tel module ou liées à tel produit, un comportement plus intuitif des grilles de placement…
Une nouvelle grille dans Simple Brief.
Autre ajout de poids côtoyant ces évolutions, la nouvelle Data Grid utilisée un peu partout dans Simple Workspace que j’avais évoquée dans l’article précédent.
Elle a été intégrée à deux endroits :
- La liste des produits dans l’écran d’édition des zones. Elle permet notamment d’afficher de nouveaux types de données permettant des représentations plus personnalisées, figer des colonnes (ex: le nombre de sources associées à une fiche), les redimensionner, les réordonner, ou y appliquer des styles. Comme on peut désormais élargir cette surface, vous bénéficiez désormais d’une lecture aisée de vos fiches produits à l’intérieur même de l’édition du catalogue.
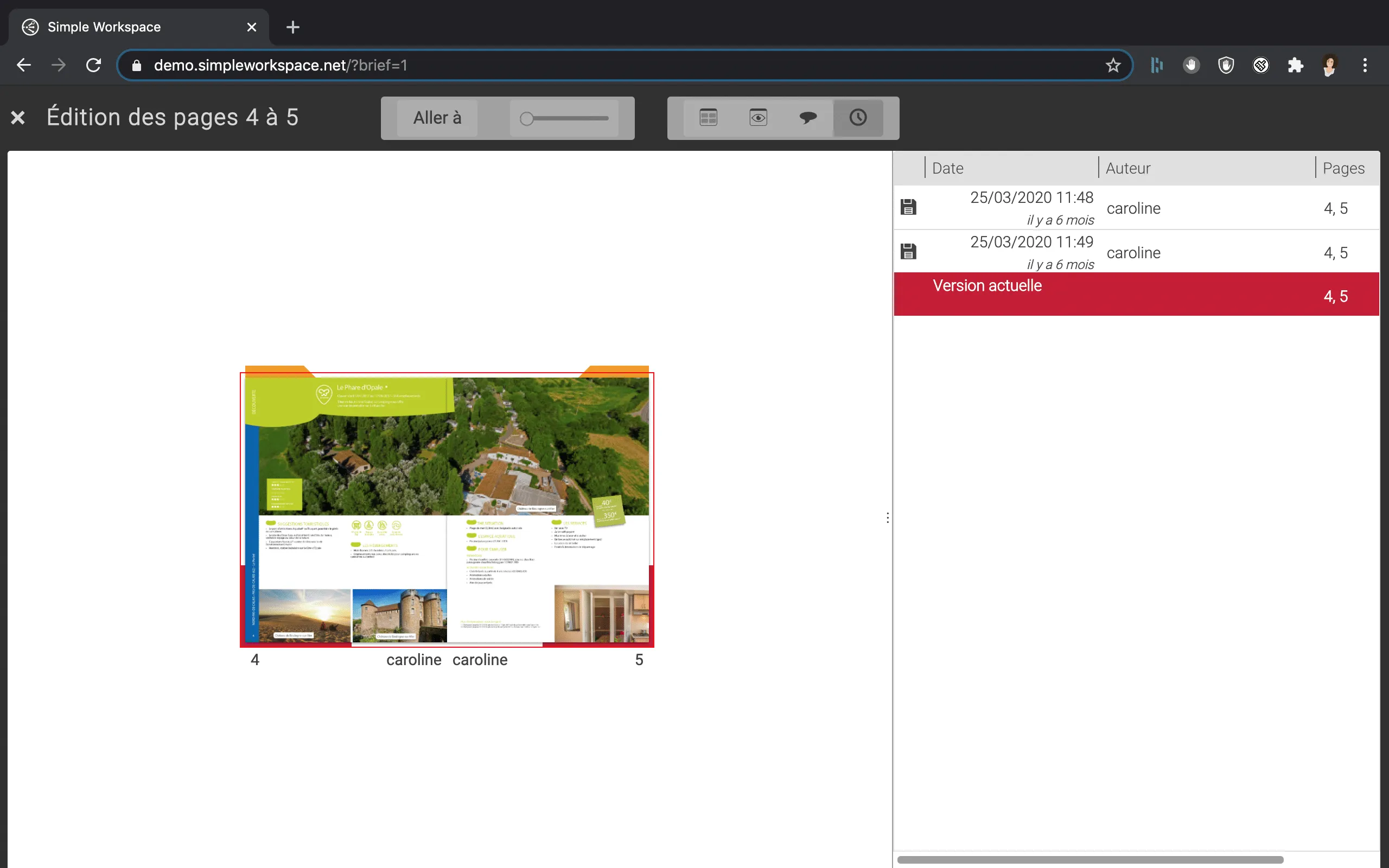
- L’historique des modifications, qui a subi un lifting bienvenu, le rendant plus efficace à utiliser : vous pouvez désormais trier et filtrer vos modifications par date, par utilisateur… ou savoir si un backup d’une page a été réalisé à cette occasion.

Personnalisation des thèmes par l’utilisateur final
En 2020, une fonctionnalité a littéralement envahi sites web et applications pour mobile pour devenir un incontournable : le dark mode, ou thème sombre. Adobe ne s’y est d’ailleurs pas trompé en le proposant dès le premier opus de sa suite « CC ». On peut le retrouver sur des sites comme Youtube, et tous les systèmes d’exploitation en embarquent un par défaut.
Cette mode émane de besoins ergonomiques : le confort visuel et le besoin de personnalisation de l’expérience utilisateur.
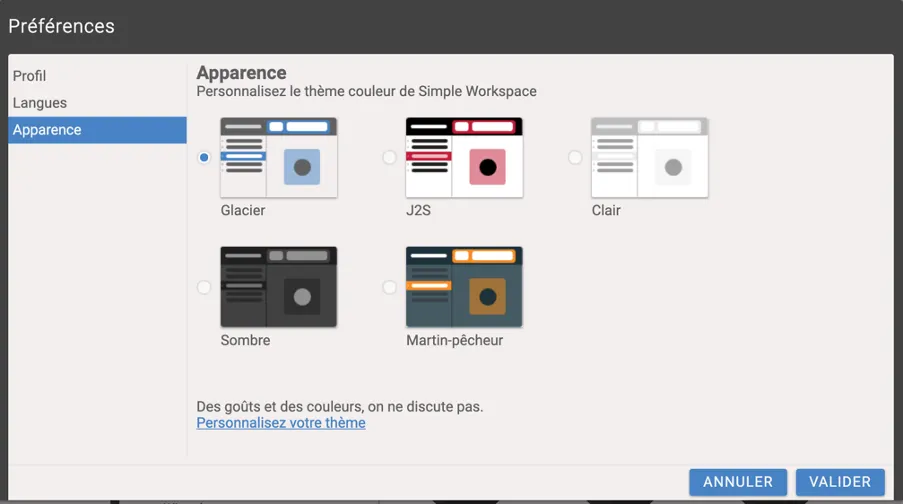
Pour l’un comme pour l’autre, Simple Workspace a répondu présent pour sa version 2.0. Outre la personnalisation du thème pour chacun de nos clients, celle-ci se porte désormais au niveau de l’utilisateur final.

Que ce soit par goût personnel, par confort ou pour couvrir des problématiques d’accessibilité, vous avez désormais le choix d’utiliser la palette de couleurs que vous désirez au sein de notre interface.
Et maintenant ?
Nous cherchons constamment à améliorer Simple Workspace, aussi la prochaine fois nous aborderons…
- De nouvelles fonctionnalités en cours de développement, notamment :
- La refonte de la gestion du zoom, avec l’apparition d’un outil dédié plus puissant, qui se rapproche des standards apportés par Adobe InDesign ou Photoshop.
- L’évolution rapide du nouvel outil de personnalisation des thèmes, avec la possibilité de placer un logo.
- les outils derrière Simple Workspace, et certaines de nos philosophies de développement.
P renez contact avec nous. Nous serions ravis d’échanger.
Pierre Michel,
Ingénieur développement
Si vous n’avez pas lu le premier article : Simple Workspace 2.0 côté développeur
Le 3ème opus de la série Simple Workspace 2.0. : Simple Workspace 2.0 côté développeur III : l’ultime vengeance