Depuis plusieurs années déjà, on observe le territoire des marques, et leur communication, se diriger de plus en plus vers le numérique, le cross-média, l’omnicanal, des visions à 360°, et s’éloigner de la communication dite “traditionnelle”, imprimée sur papier.
Depuis plusieurs années déjà, on observe le territoire des marques, et leur communication, se diriger de plus en plus vers le numérique, le cross-média, l’omnicanal, des visions à 360°, et s’éloigner de la communication dite “traditionnelle”, imprimée sur papier.
Cette transformation culturelle a fortement modifié le paysage des acteurs de la communication et de l’édition, les poussant à investir massivement dans le digital. Mais l’héritage du Print est loin d’avoir disparu pour autant, et serait même de plus en plus mis à contribution dans le Web !
Je vous propose quelques pistes de réflexion sur les liens réunissant ces deux univers : après l’analyse de la chaine graphique dans le premier article de la série, explorons aujourd’hui la grille de mise en page et la ligne de base.
La grille de mise en page
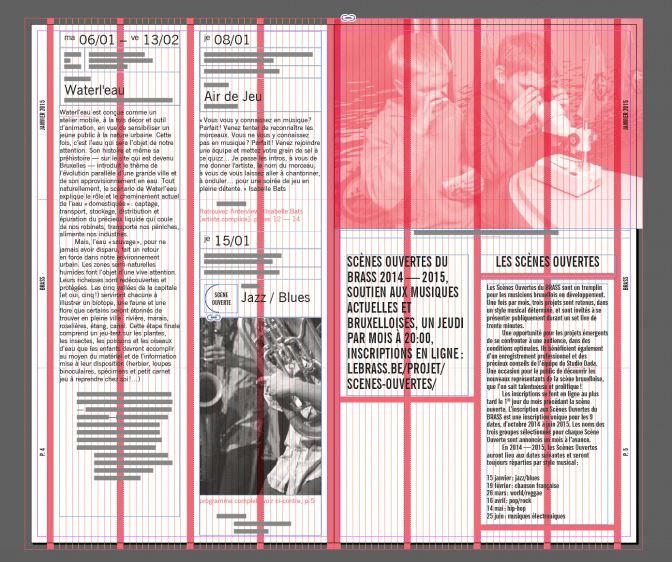
La grille, c’est un ensemble de repères servant à organiser les éléments d’une page : elle aide à la composition en proposant une armature sur laquelle les éléments seront organisés. C’est un outil indispensable aux maquettistes pour créer et structurer leurs pages : tous les éléments qui composent la page sont ainsi parfaitement alignés, et ce de façon proportionnelle, rendant le tout plus harmonieux. Et l’œil humain aime ça.
La grille contribue au confort de lecture et d’interaction du lecteur.

Depuis longtemps utilisé sur les supports imprimés, le système de grille a été rapidement transposé au domaine du digital. Évidemment, au vu des différences énoncées précédemment, la grille Web aura des caractéristiques techniques légèrement différentes de sa cousine adaptée au Print :
- largeurs de colonnes relatives s’adaptant à la largeur de l’écran,
- breakpoints (grâce aux mediaqueries) pour s’adapter parfaitement aux différentes plate-formes,
- pas de hauteur prédéfinie,
- marges et gouttières s’adaptant à la taille du texte( valeurs en em ).
En s’adaptant, les créatifs du Web peuvent donc continuer à s’appuyer sur cet outil indispensable qui a fait ses preuves. De nombreuses ressources, plus ou moins abouties, proposent d’ores et déjà des Grilles de mises en pages dédiées au web.
La ligne de base
En corrélation avec la grille vue précédemment, la ligne de base (baseline) sert de repère pour le placement des blocs de texte et peut servir à déterminer l’interlignage des paragraphes. Elles permettent un espacement homogène entre chaque ligne de texte sur tous les blocs textes du document.
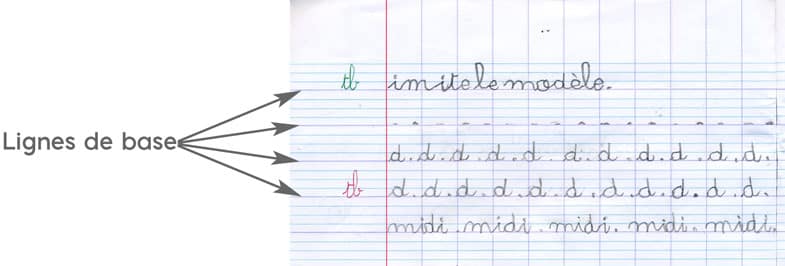
Concrètement, nous apprenons très jeune à nous servir de la ligne de base sans le savoir : les cahiers Séyès de notre enfance nous y ont habitués, et une fois adulte, notre oeil perçoit la dissonance et le manque de structure d’une page n’utilisant pas ce principe.

La ligne de base peut être utile pour déterminer l’échelle typographique (c’est-à-dire la hiérarchie des textes). En effet, Il arrive parfois qu’une grande différence de tailles de polices concomitantes ne soit pas très esthétique.
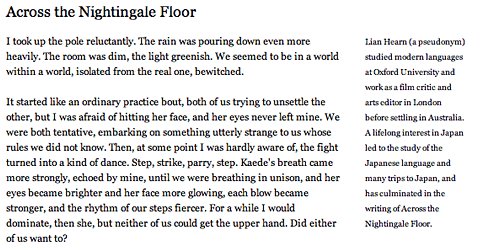
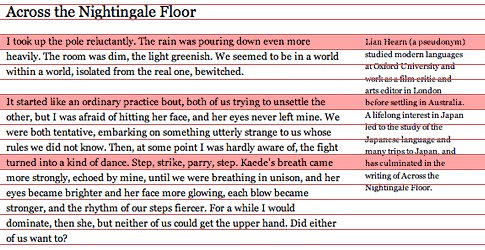
Prenons l’exemple de Mark Boulton dans son article intitulé Incremental leading .
Si l’on s’en tient à une même baseline pour toute la page, la note (à droite) va sembler démesurément espacée par rapport au corps de la page :

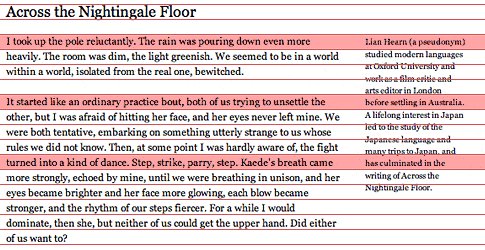
Une bonne gestion des lignes de base permet d’adapter l’interlignage en fonction du corps de texte, tout en gardant le rythme vertical.
Ici par exemple, il s’agit de revenir au rythme initial périodiquement toutes les x lignes. De cette façon, l’esthétique initiale du rythme est conservée (surlignage rouge) et les notes ne paraissent pas inutilement espacées.

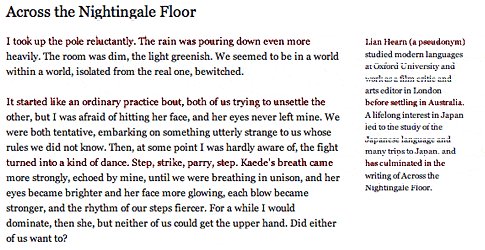
Il est également important d’augmenter l’interlignage proportionnellement à la longueur de lignes (abordé par la suite dans un autre chapitre). Les lignes courtes n’ont pas besoin d’autant d’espacement que des lignes plus longues.
Sources :
http://romy.tetue.net/difference-print-web
http://www.pompage.net/traduction/dao
http://artbistro.monster.com/benefits/articles/11946-whats-the-difference-between-print-web-design
https://fr.wikipedia.org/wiki/Johannes_Gutenberg
https://fr.wikipedia.org/wiki/World_Wide_Web
http://www.histoire-pour-tous.fr/inventions/307-invention-de-imprimerie.html
—
Auteur :
Thomas Derweduwen