Not a day goes by without someone asking me:
– I’d like to automate the layout of my documents with Simple Workspace, but how does that work?
Yes, every day (or almost every day). Yes, it does.
Well, here is a series of articles – there will be three of them – that explains how to set up this automation:
This first article presents the general framework.
The second will show how the basic rules are made.
The last one will describe how to generate pages.
The basics
All layout automation functions of Simple Workspace are based on the J2S Layout Toolbox. It comes as a plug-in for Adobe InDesign.
The concept is simple; I provide this engine with…
An Adobe InDesign file contains the graphic elements of the layout. (These are the LEGO bricks.)
The layout instructions that we call a module. (This is the plan of the house I’m going to build in LEGO.)
The data. (These are the variables that influence the result: how many floors does my house have, what is the number to display next to the front door, etc.)

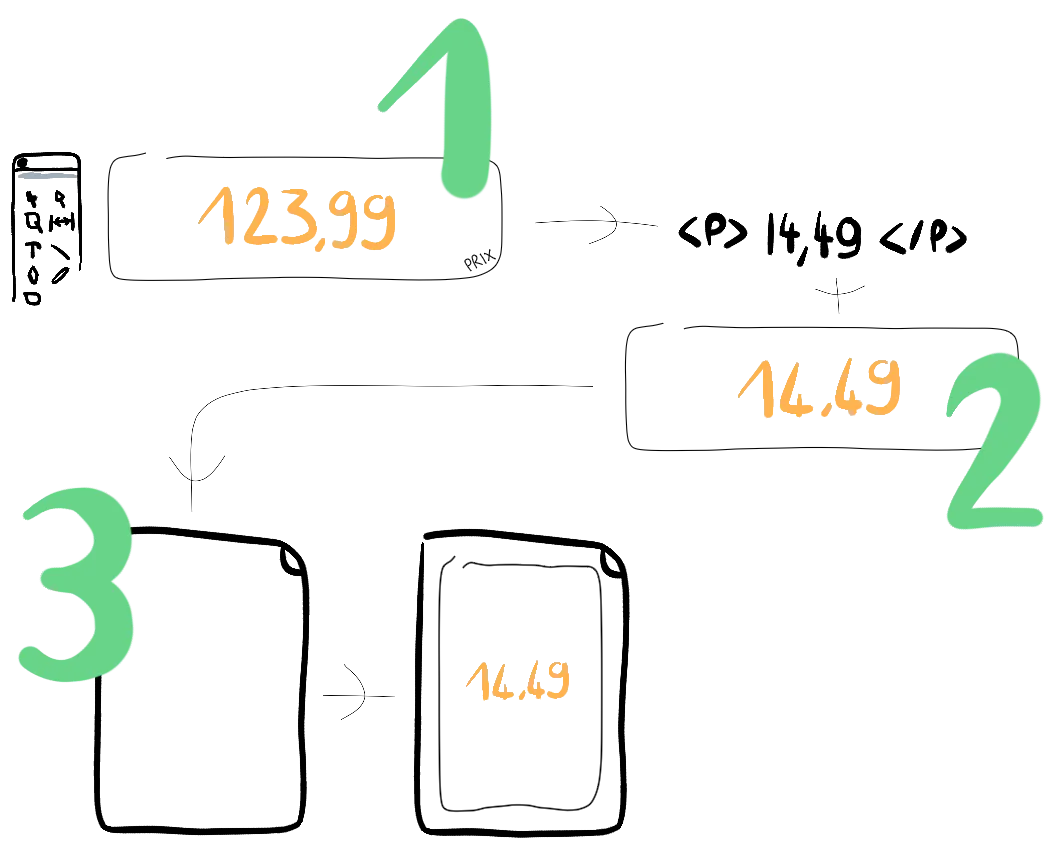
When I ask J2S Layout Toolbox to generate, the engine executes the instructions of the module. For example:
Extract from the InDesign file the text pool that is named Price.
Then insert in it the database field called P.
Finally, place this block in the target document and center it in the page.
But how do you make this module?
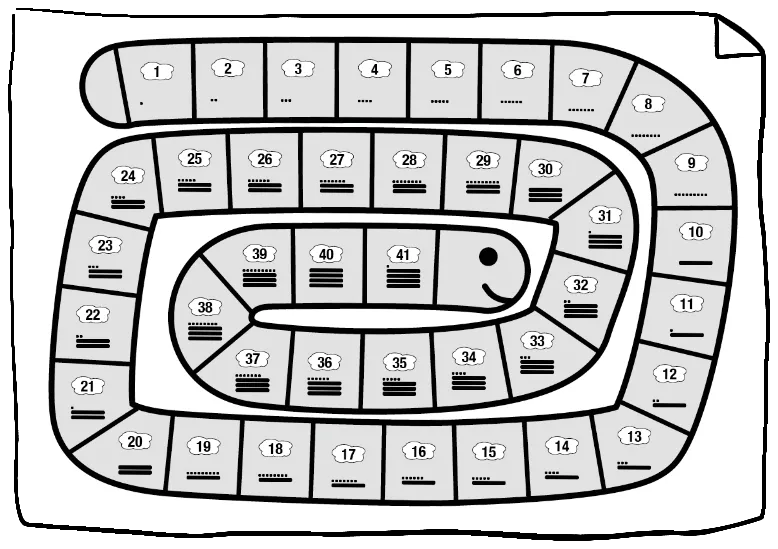
Let’s take a concrete example: generate a goose game and a card game, tools that are used in the learning of counting in first grade.
Two types of pages must be produced. First, the game of the goose itself, composed of 42 cells. Each of them contains its date broken down into tens and units (as many bars or dots); and yes, it is for learning to count!

Then a set of cards: a page is made for each number, 42 pages in all. As you can see, the same module is used to fill in the cards or the cells of the goose game.

Then a set of cards: a page is made for each number, 42 pages in all. As you can see, the same module is used to fill in the cards or the cells of the game of geese.
The ingredients
I use two applications.
First, Adobe InDesign, to style the chart: for example, to indicate that I want my number to be written in a certain font. Before launching InDesign, I took care to install J2S Layout Toolbox, the plug-in that will run my module.
Then, I need J2S Module Editor: this is the application used to edit and test my modules.
The next steps

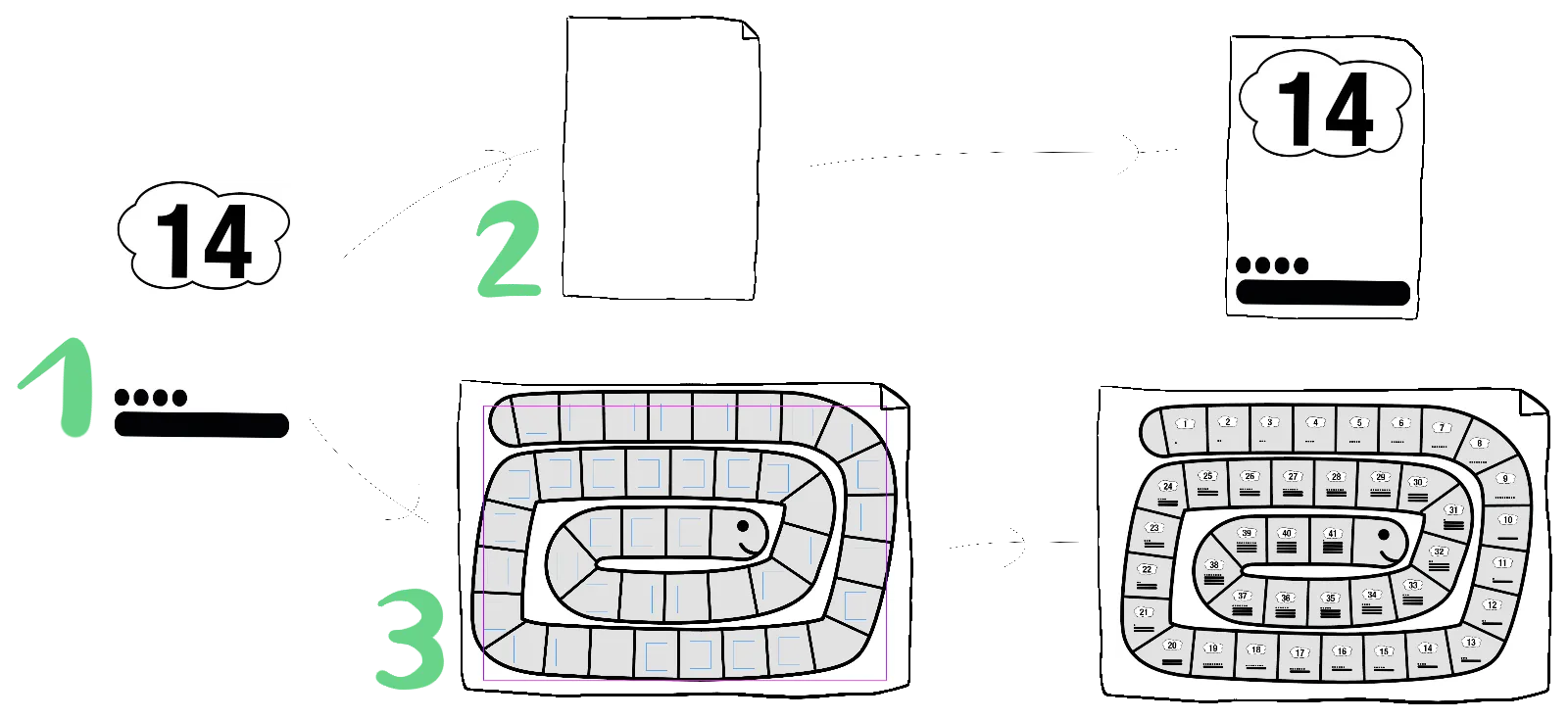
- Pour commencer, je vais fabriquer le module de base qui sera utilisé pour remplir les cellules du jeu de l’oie et les cartes. Je lui associerai un fichier InDesign qui contient les éléments graphiques. Enfin, pour exécuter ce module, j’utiliserai un fichier XML 1 qui fera office de base de données. À ce stade, je pourrai tester le module avec des nombres différents.
- Pour générer le jeu de cartes, j’aurai besoin d’un élément supplémentaire : il s’agit d’un module de page qui détermine comment chaque page est remplie. Dans le cas du jeu de cartes, c’est plutôt simple : j’indiquerai qu’il y a une page pour chaque enregistrement de la base de données (qui en comporte 42) ; et, pour chaque page, je donnerai toute la surface de la page au module.
- Enfin, pour le jeu de l’oie, je partirai d’une page dans laquelle les cellules auront été définies manuellement. Ici aussi, un module de page sera utilisé : il est différent du précédent puisqu’au lieu de créer 42 pages, une seule sera créée, mais dans celle-ci 42 cellules seront remplies avec le module initial.
Voilà, j’ai préparé les outils ; prochaine étape, je fabriquerai un premier module, celui qui sera utilisé pour le jeu de l’oie et le jeu de cartes. À bientôt !
Interested in finding out more? Contact us: we will be delighted to chat.

JY. Jourdain
Cofounder of J2S
Check out the following episodes of the series on automating documents in Simple Workspace :
– Generating automatically a game to learn how to count 2/3
– Generate automatically a game to learn how to count 3/3
This could also be an Excel file. ↩︎